热文Vue el-tree与el-transfer的结合使用之el-tree-transfer
原文以及github地址效果:首先下载插件:npm install el-tree-transfer --save或npm&n...
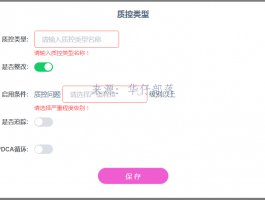
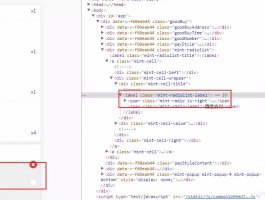
热文vue elementUi form表单 配合v-show指令以及自定义校验方法 实现隐藏元素不校验
表单中通过开关控制项目是否显示,且项目显示时需要做必填校验,而项目隐藏时不做必填校验代码:data() { //&nbs...
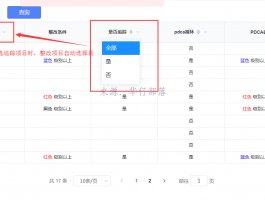
热文vue elementUi table 表格联动筛选以及远程调用
在使用Vue elementUi table组件时,通过表格头部筛选项,筛选是否追踪时,需要自动选择是否整改项的是。除了联动筛选,还需要远程调用后端分页接口...
热文Vuex中state,getter,mutation,action,module的用法与理解
一.State:{count: 0}保存着所有的全局变量组件中获取:computed:{ ...mapSt...
热文css关于/deep/的解释和用法
/deep/的意思大概为深入的,深远的。无意中看到css中有关于这种写法,开始没太注意 ,以为是组件css的写法,后来才发现不是。我们都知道Scoped C...











谢谢分享
《客客威客V3.3众包发布接单任务平台源码分享》