最近发现一个问题,本博客在移动端上展示的图片,全都被拉伸了,查看效果极其不友好。这种问题还是要引起重视,于是,我做了一些处理,增加一些CSS样式,可以解决这个图片被拉伸的问题。
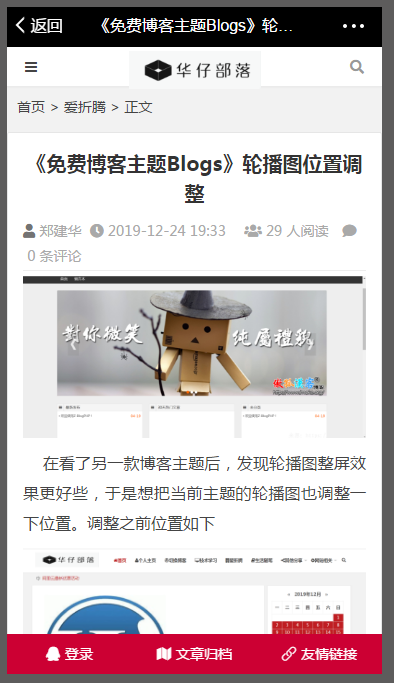
处理后的效果如下:
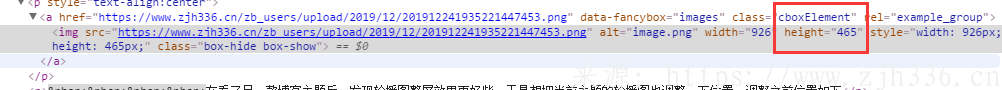
图片被拉伸的原因就是,上传到文章的图片,设置了默认的宽高,比如
而移动端展示时,取的默认设置的高度到img中,宽度根据屏幕自适应了,高度却没有
可在CSS中添加样式,给height强制设置auto,以达到自适应效果
.article img {
max-width: 100%;
margin: 0 auto;
height: auto!important;
display: block;
} ZBlog PHP用户自定义样式,可使用插件DIY Something











www.nxm.com 纳贤猫 专业应用APP为您推荐。