圣诞节到了,为了装扮自己的网站,大家都做了哪些事情呢?这里推荐一种方式,可以使用HTML5增加一个圣诞雪人,快来一起装扮吧。
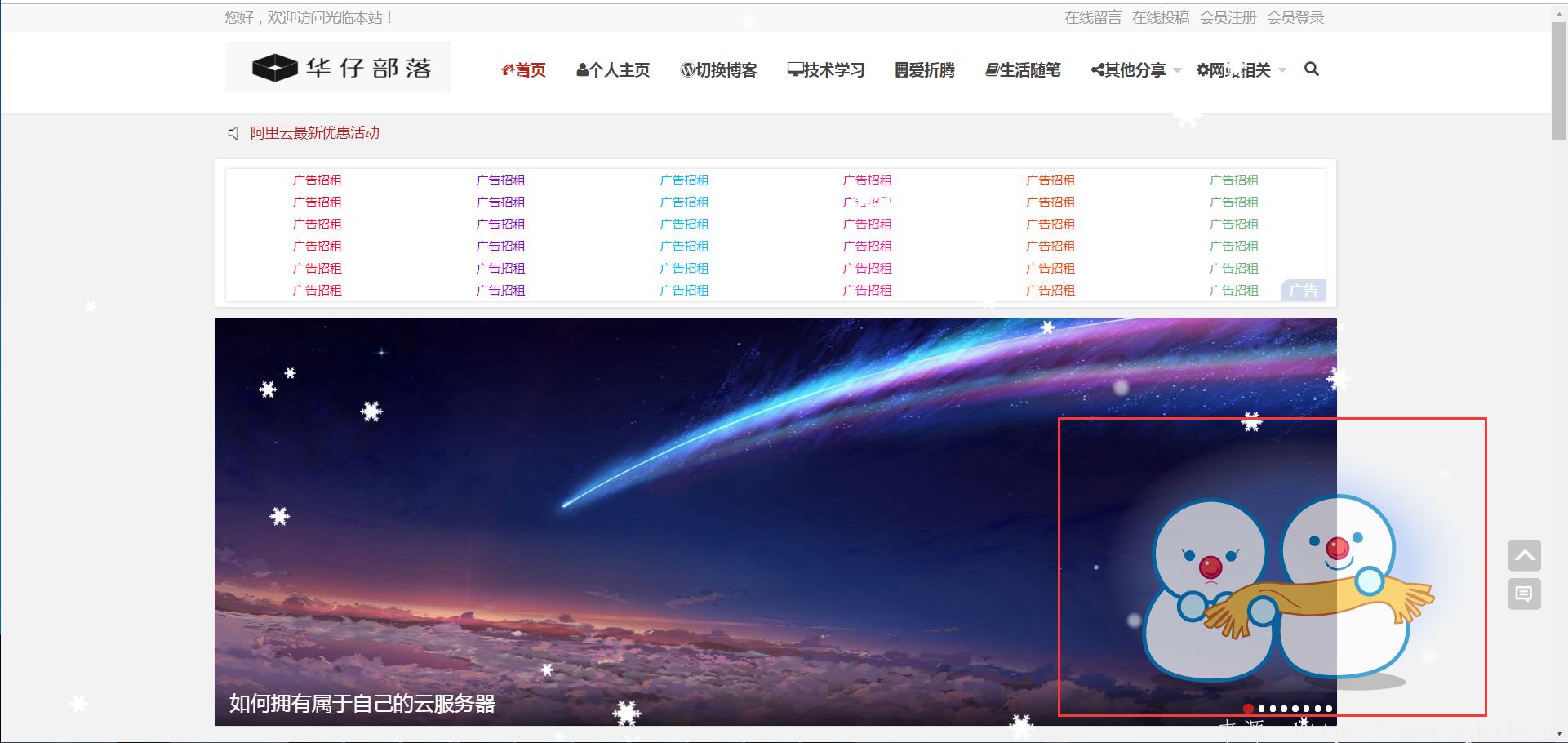
打开网站时,会在右下角出现雪人动画
添加教程
1、获取源码,包括两个js文件,一个html文件
完整源码分享链接:https://cloudreve.zjh336.cn/s/ZqUO
此处为隐藏内容,请评论后查看隐藏内容,谢谢!
christmas.js
//底层共用
var iBase = {
Id: function(name){
return document.getElementById(name);
},
//设置元素透明度,透明度值按IE规则计,即0~100
SetOpacity: function(ev, v){
ev.filters ? ev.style.filter = 'alpha(opacity=' + v + ')' : ev.style.opacity = v / 100;
}
}
//淡入效果(含淡入到指定透明度)
function fadeIn(elem, speed, opacity){
/*
* 参数说明
* elem==>需要淡入的元素
* speed==>淡入速度,正整数(可选)
* opacity==>淡入到指定的透明度,0~100(可选)
*/
speed = speed || 20;
opacity = opacity || 100;
//显示元素,并将元素值为0透明度(不可见)
elem.style.display = 'block';
iBase.SetOpacity(elem, 0);
//初始化透明度变化值为0
var val = 0;
//循环将透明值以5递增,即淡入效果
(function(){
iBase.SetOpacity(elem, val);
val += 5;
if (val <= opacity) {
setTimeout(arguments.callee, speed)
}
})();
}
//淡出效果(含淡出到指定透明度)
function fadeOut(elem, speed, opacity){
/*
* 参数说明
* elem==>需要淡入的元素
* speed==>淡入速度,正整数(可选)
* opacity==>淡入到指定的透明度,0~100(可选)
*/
speed = speed || 20;
opacity = opacity || 0;
//初始化透明度变化值为0
var val = 100;
//循环将透明值以10递减,即淡出效果
(function(){
iBase.SetOpacity(elem, val);
val -= 10;
if (val >= opacity) {
setTimeout(arguments.callee, speed);
}else if (val < 0) {
//元素透明度为0后隐藏元素
elem.style.display = 'none';
}
})();
}
function DispMagicEmot(MagicID,H,W){
fadeIn(document.getElementById('MagicFace'), 20, 100);
MagicFaceUrl = "https://www.zjh336.cn/christmas/christmas.html";
document.getElementById("MagicFace").innerHTML = '<iframe width="'+W+'" height="'+H+'" allowtransparency="true" seamless="seamless" frameborder="0" src="'+MagicFaceUrl+'" style="position: fixed;"></iframe>';
//document.getElementById("MagicFace").style.top = (document.body.scrollTop+((document.body.clientHeight-300)/2))+"px";
//document.getElementById("MagicFace").style.left = (document.body.scrollLeft+((document.body.clientWidth-480)/2))+"px";
//document.getElementById("MagicFace").style.top = (window.screen.availHeight-300)/2+"px";
//document.getElementById("MagicFace").style.left = (window.screen.availWidth-480)/2+"px";
document.getElementById("MagicFace").style.bottom = (H+50)+"px";
document.getElementById("MagicFace").style.right = (W-50)+"px";
document.getElementById("MagicFace").style.visibility = 'visible';
MagicID += Math.random();
setTimeout(fadeOut(document.getElementById('MagicFace'), 1000, 0), 10000);
NowMeID = MagicID;
}
DispMagicEmot(144,370,500);runtime.js(内容较多,就不直接贴源码了,评论解锁分享密码)
christmas.html (文件内容较多,无法直接贴代码,会导致网页无响应,评论解锁分享密码)
2、将源码包解压直接放到网站根目录下
3、修改christmas.js中的MagicFaceUrl,将其中域名替换为当前网站域名
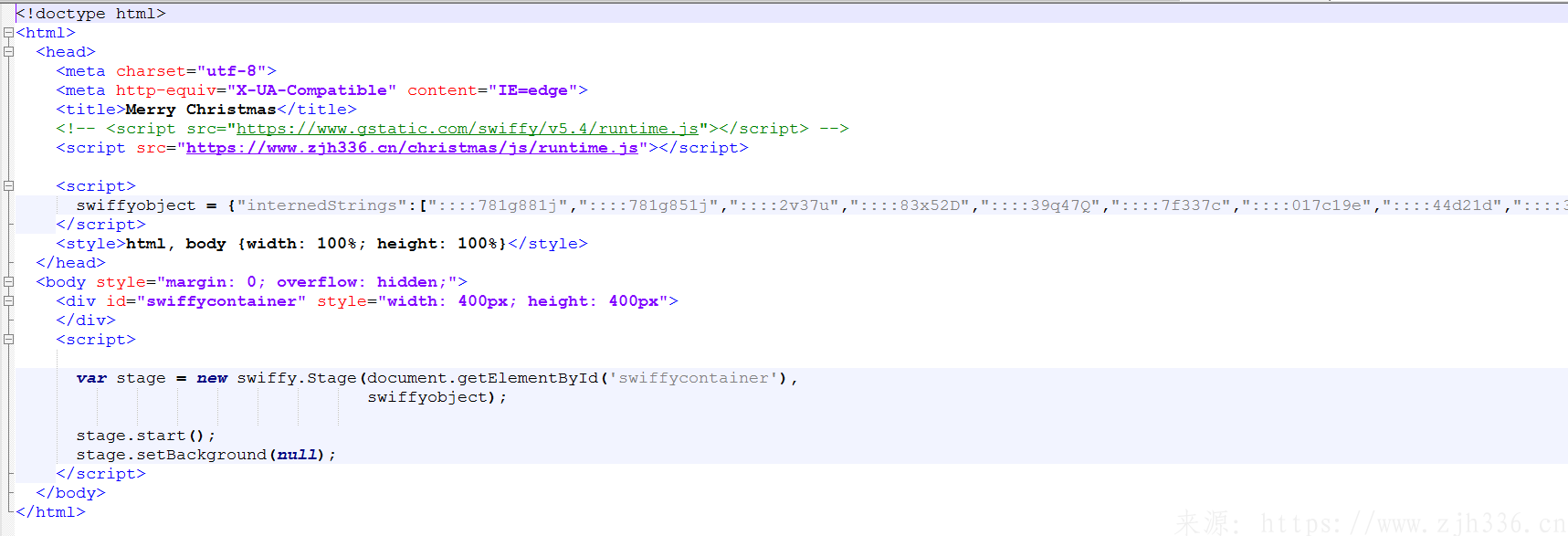
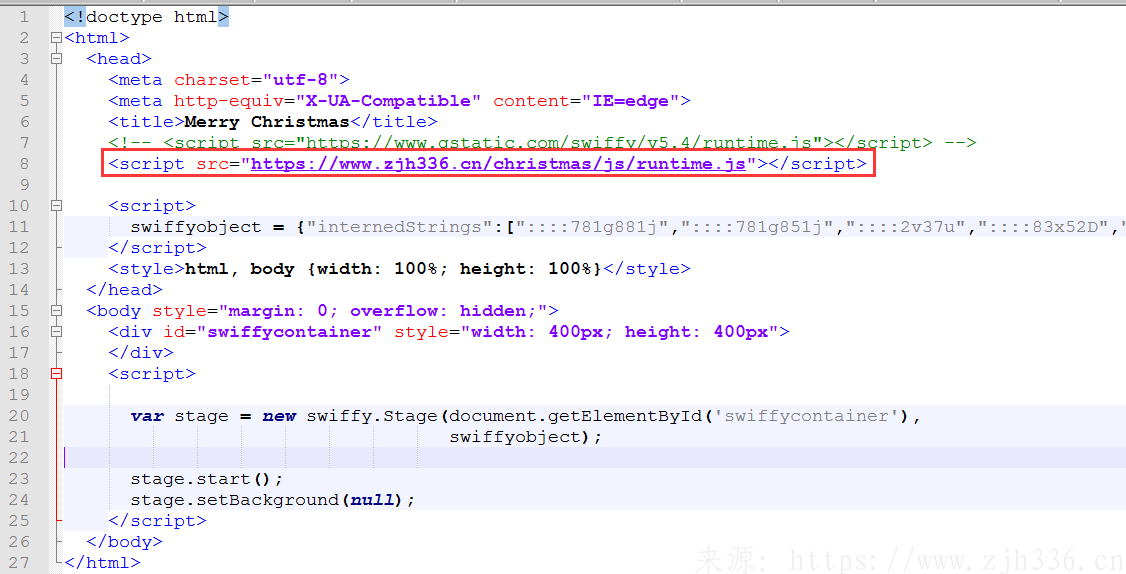
4、修改christmas.html中的script的src,将其中的域名替换成当前网站的域名
5、在网站的</body>前添加如下代码,其中src的域名修改为当前网站域名
<div id="MagicFace" style="position: absolute; z-index: 999;"> <script src="https://www.zjh336.cn/christmas/js/christmas.js"> </script> </div>
完整源码分享链接:https://cloudreve.zjh336.cn/s/ZqUO
此处为隐藏内容,请评论后查看隐藏内容,谢谢!












发表评论