网站适当添加背景图片,用来美化最好不过,有两种添加方式,任君选择。
第一种方式,小图平铺
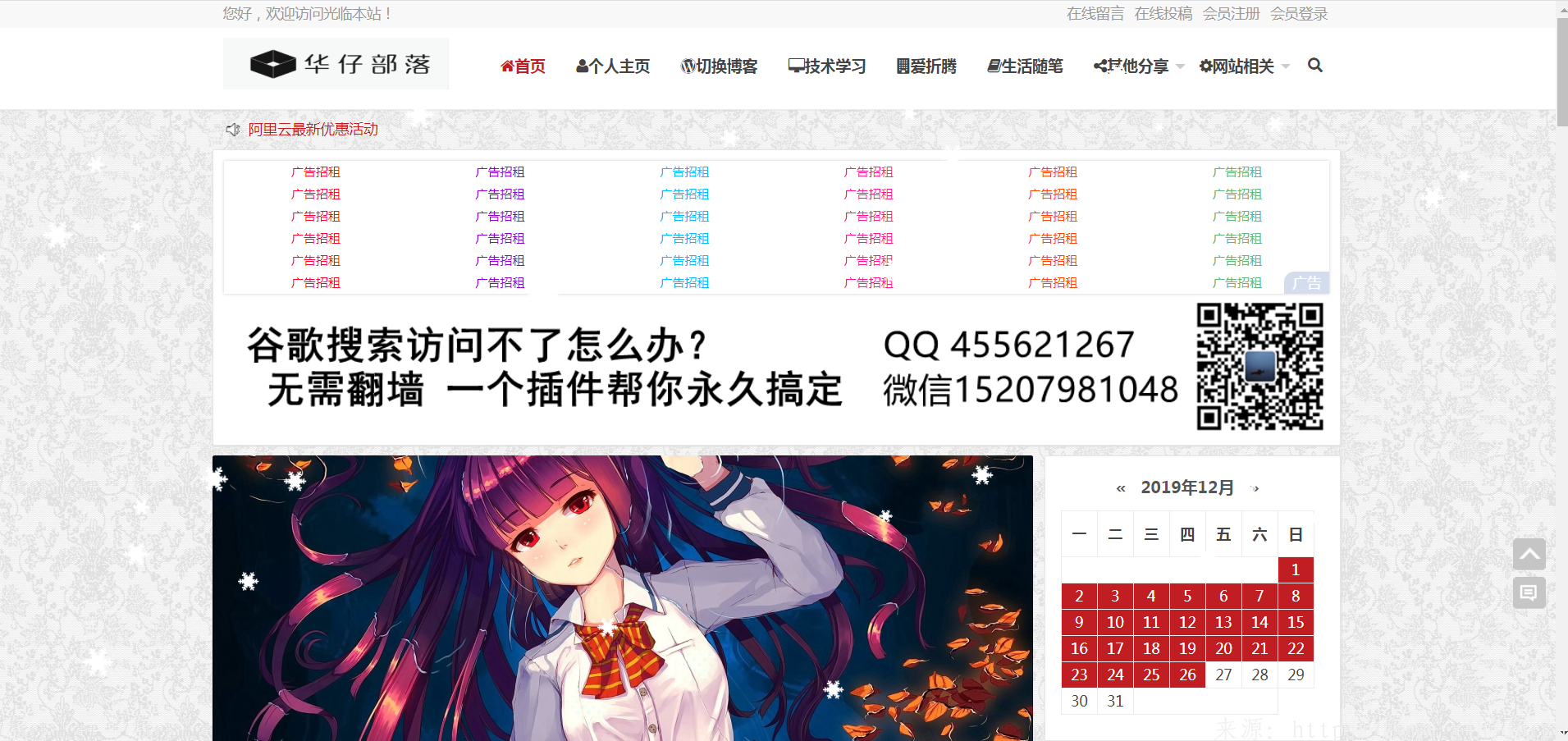
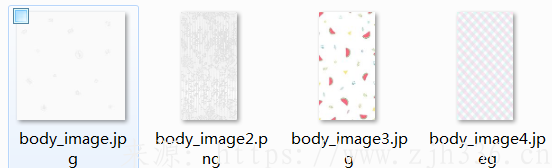
可选用浅色花纹类图片,背景跟随滚动条移动
效果如下:
设置方式: 添加css样式即可
body {
background-image: url("https://www.zjh336.cn/bz/body_image2.png");
background-position:left top;
background-size:auto;
background-repeat:repeat;
background-attachment:scroll;
} 图片采用类似小图即可,尺寸122*238 可用photoshop重新调整图片尺寸
第二种方式,大图浮动
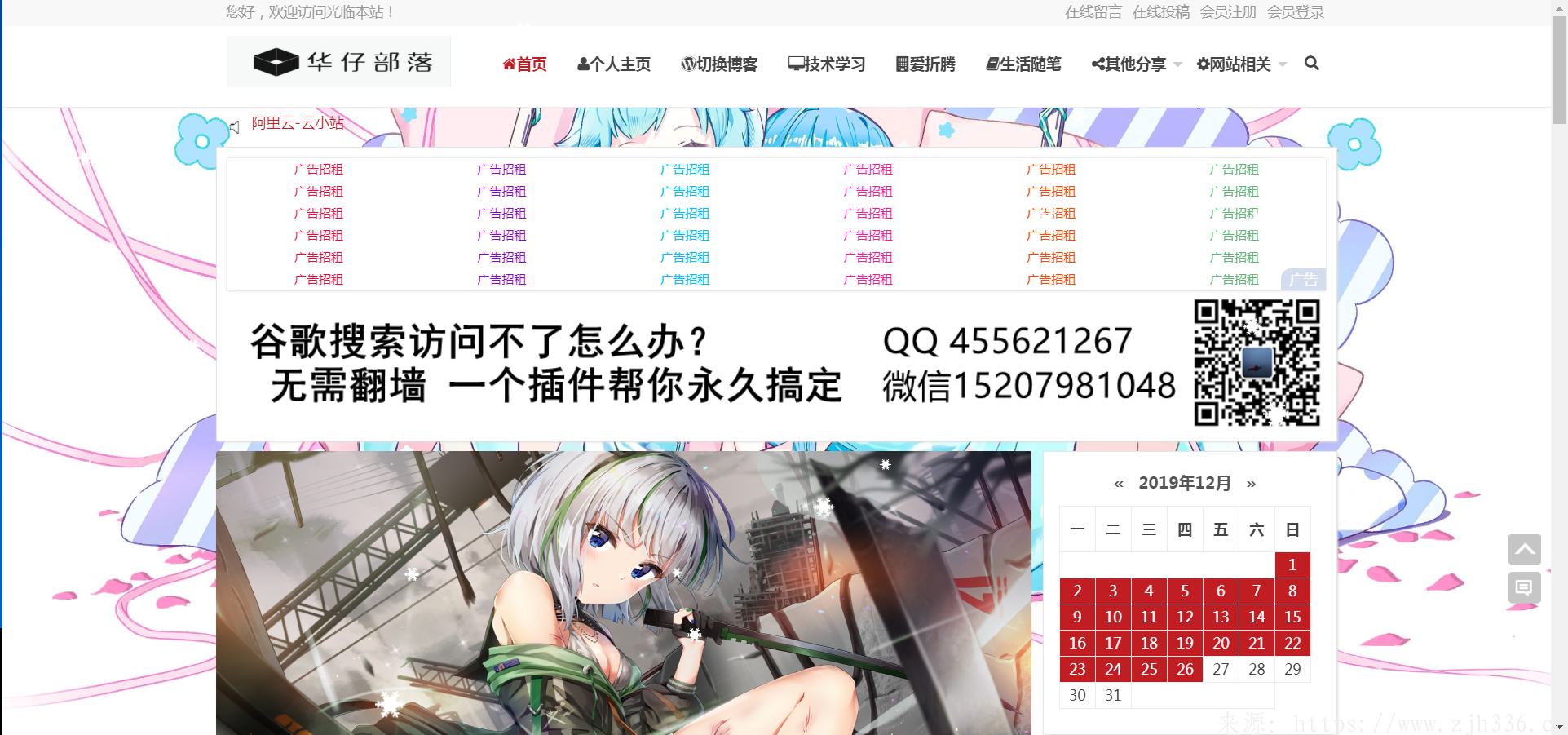
可选用高清大图,背景图片固定不动,不跟随滚动条移动
效果如下:
设置方式:
1、添加CSS样式,图片以及样式参考 小游网主题 可以点击本博客菜单 切换博客查看主题
/**
PC端背景图,浮动不变
*/
@media (min-width: 768px){
#backgroundImage{
background-image: url(http://cdn.xiaoyou66.com/theme/background.jpg);
background-size: cover;
background-attachment: fixed;
}
}
/**
移动端背景图,浮动
*/
@media (max-width: 768px){
#backgroundImage{
background-image: url(http://cdn.xiaoyou66.com/theme/phone-packground.jpg);
background-position: center center;
top: 0;
}
}
#backgroundImage{
background-position: right bottom;
background-repeat: no-repeat;
position: fixed;
top: 0px;
z-index: -999;
left: 0;
right: 0;
bottom: 0;
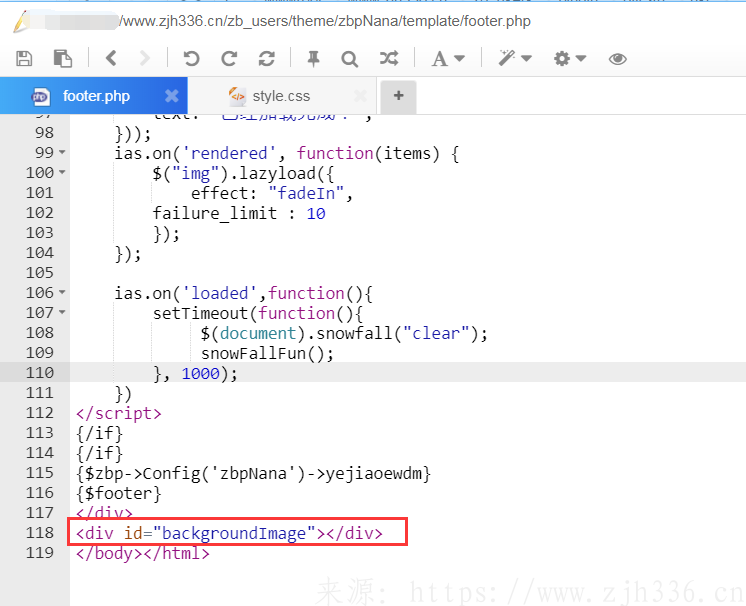
} 2、添加html文件,在主题模板文件footer.php中添加html内容,在body前添加,也可以通过主题设置中加到页脚部分
<div id="backgroundImage"></div>











还没有评论,来说两句吧...