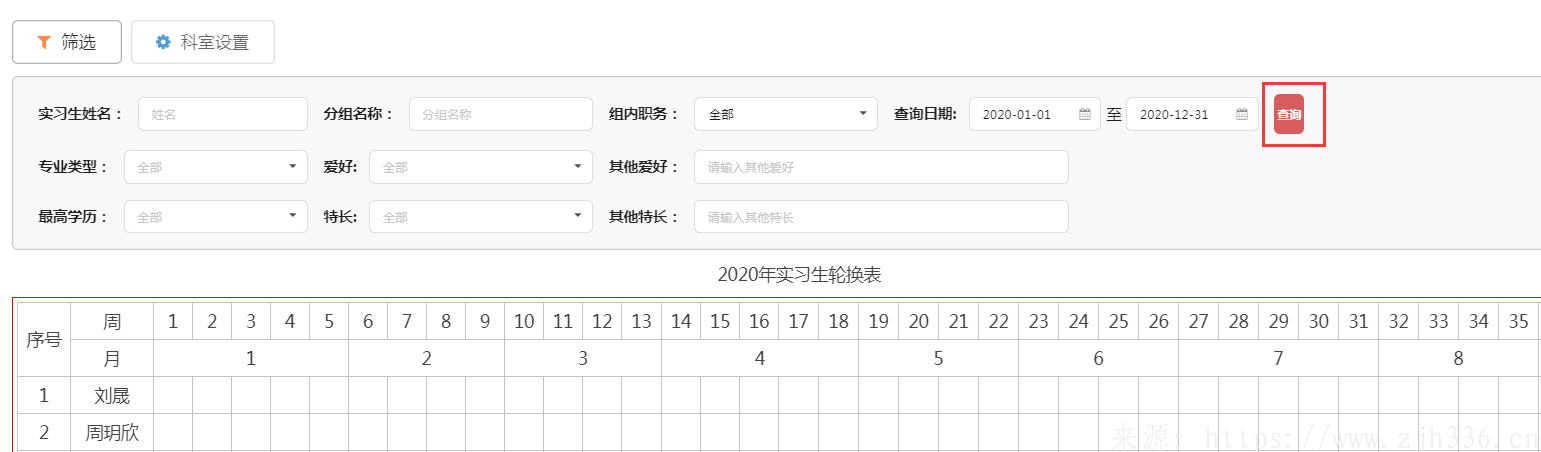
在调试页面的过程中,碰到一个奇怪的问题。筛选条件部分是默认隐藏,点击筛选按钮才会显示,设置筛选项后,再点击查询按钮,查询数据,页面莫名其妙刷新了,并且查询的数据是全部数据。
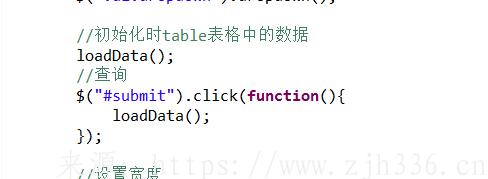
代码中是在$(document).ready(function() {})中写的加载数据方法
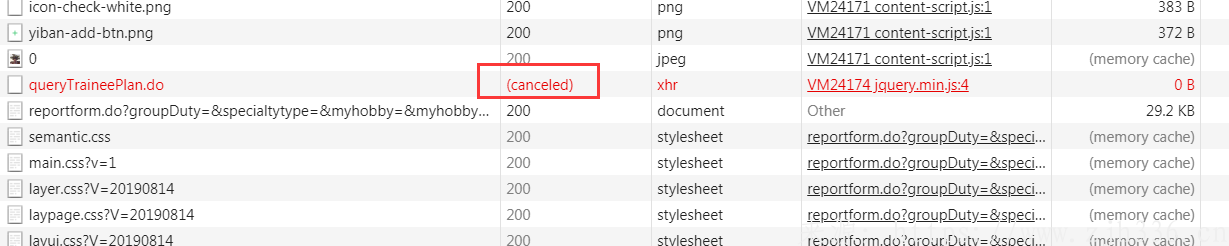
将loadData()调用,注释掉后,发现点击查询按钮,数据也不加载了,查看后台请求,状态码是canceled
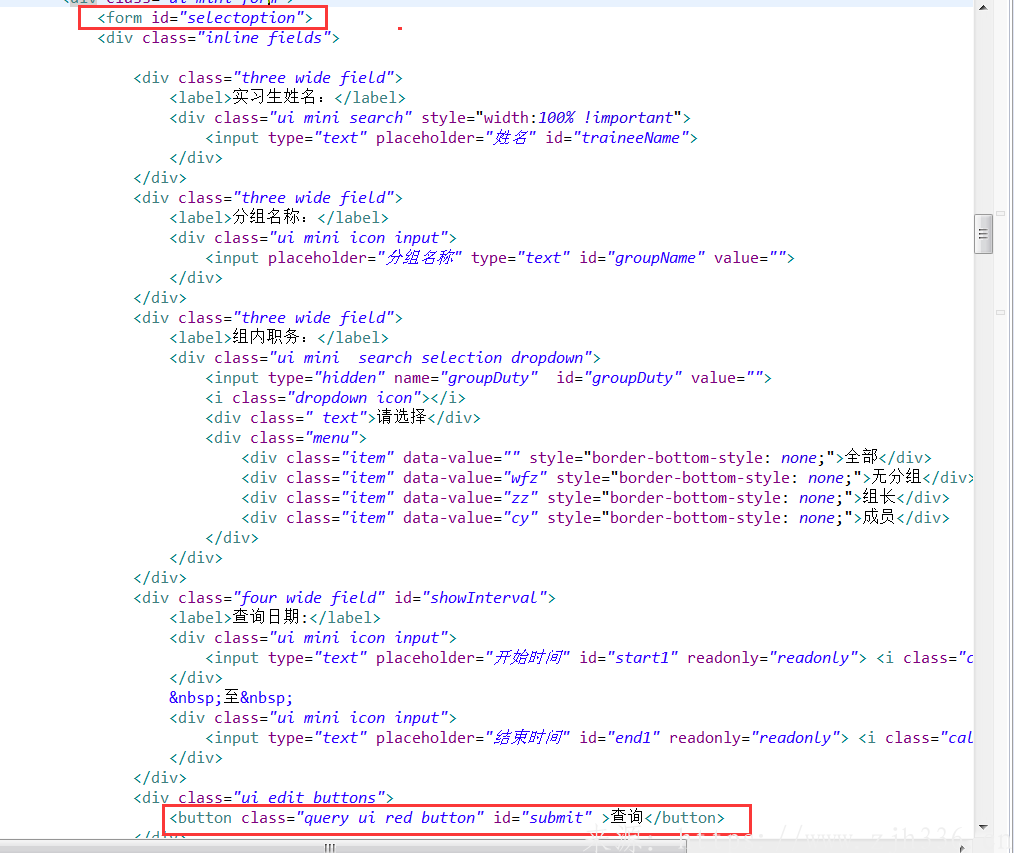
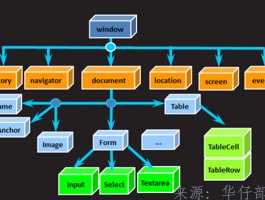
查找资料,发现应该和form表单有关系,form表单中有button标签,而button标签的type属性值有三个分别为button、submit、reset。如果未设置type属性,则默认是submit属性。如果是submit属性,点击则会提交表单。这也解释了,为什么点击查询,会莫名其妙刷新页面,默认加载时数据显示又正常。
几种解决方式:
1、给button标签增加type属性,设置type=button。推荐
2、不使用form表单。
3、将button标签改为a标签。
4、ajax请求改为同步,设置async:false。









还没有评论,来说两句吧...