年底了,最近公司也不是太忙,感觉今年互联网行业都遇到寒冬,不在是前两年像热的发烫的赛道。这几天完成公司项目系统的优化和升级,目前准备想开发一套前后端分离的系统。
现在java最新最火的技术要数springboot了,部门系统的架构一直是我在开发,当然中间也踩过一些坑其实都是一些很简单的问题,随之技术的不断演变,我也在努力学习一些新的技术。
突然感觉技术这条路永远走不完,如果有机会抓紧转管理吧! 当然爱好给我一样永远在研发技术这条路上奔跑,有点扯远了 哈哈! 先看看怎么快速入门Vue+ElementUi框架吧
有兴趣的可以加入我们一块努力github地址:https://github.com/Angelasp/vue-element-admin
快速入门一:
当然代码还是用于二次开发,其实作者开发的很不错,冗余的东西貌似也不少。这里其作者推荐vue-element-admin来做二次开发。我们进行导航和样式修改,这里大家可以看看。
获取项目:
git clone https://github.com/Angelasp/vue-element-admin.git
安装依赖
npm install
本地开发 启动项目
npm run dev
发布
构建测试环境
npm run build:stage
构建生产环境
npm run build:prod
预览发布环境效果
npm run preview
预览发布环境效果 + 静态资源分析
npm run preview -- --report
代码格式检查
npm run lint
代码格式检查并自动修复
npm run lint -- --fix
src/components 目录下有多个页面,页面包括(echart、Excel、图片上传等)
src/api 请求接口访问
src/assets 静态资源文件
src/mock 模拟数据
src/router 路由
来几张后台修改后的图片:
后台登录页面
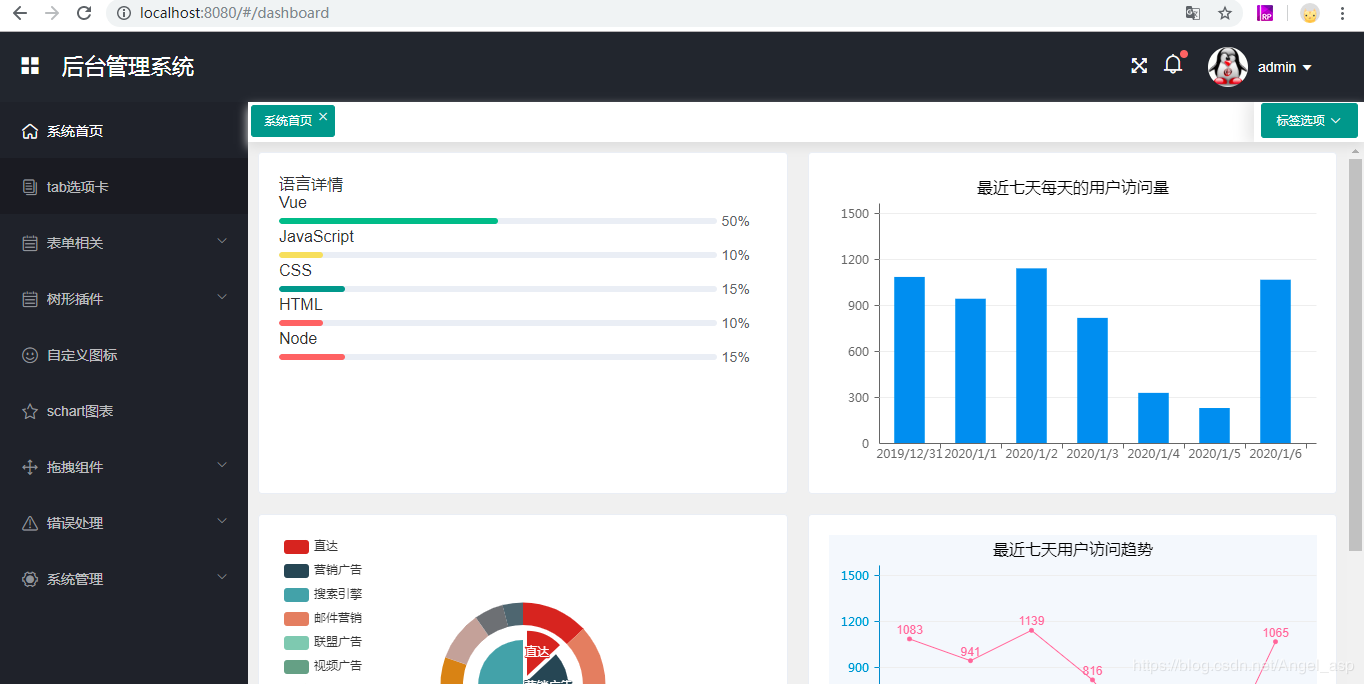
后台主界面
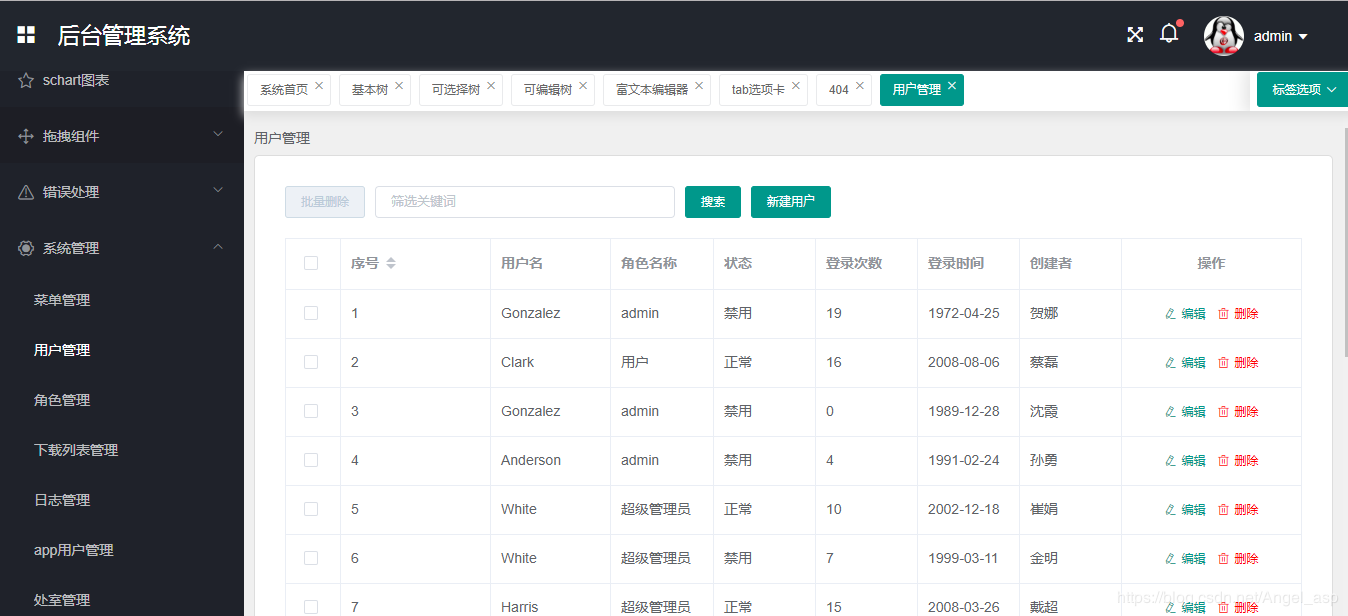
用户管理页面
开发可参考说明文档https://panjiachen.github.io/vue-element-admin-site/zh/guide
vue前端开发QQ群:698108051








发表评论