在vue中,组件是有生命周期概念的,我们可以通过生命周期做很多处理,比如页面加载完成后调用某个方法,页面销毁前调用某个方法。但是生命周期只有单个组件才有,而组件中的子组件却是没有生命周期,是依赖于父组件的什么周期的,那如果我们需要在子组件加载完成调用某个方法怎么实现呢?查了半天资料也没有发现有直接提供的方法,其实我们可以通过watch监听实现该效果。
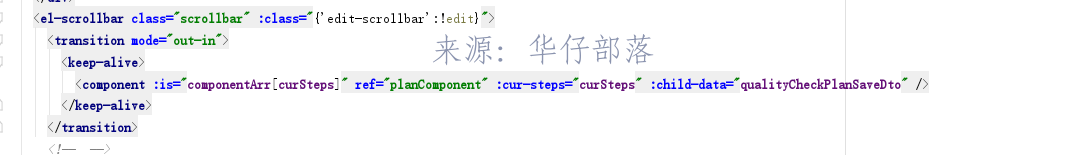
近期,在编写前端模块时,碰到了一个问题,在弹窗子组件页面,嵌套了keep-alive组件,而其中又分别引用了若干子组件,根据步骤条改变,联动切换不同页面。在做页面切换时,可以通过外部触发方法设置数据到最底层的子组件中,但是初始进入弹窗页面,默认展示的第一个子组件页面没有操作可以触发,如何从外部传入数据到子组件中呢?这里我们想到了子组件加载完成后调用,使用this.$nextTick可不可以呢?
经过试验,在this.$nextTick中,使用this.$refs.planComponet获取不到内容,可能是页面加载完成,但最底层的子组件还未加载完成,调用不到方法,默认传入数据也无从下手。
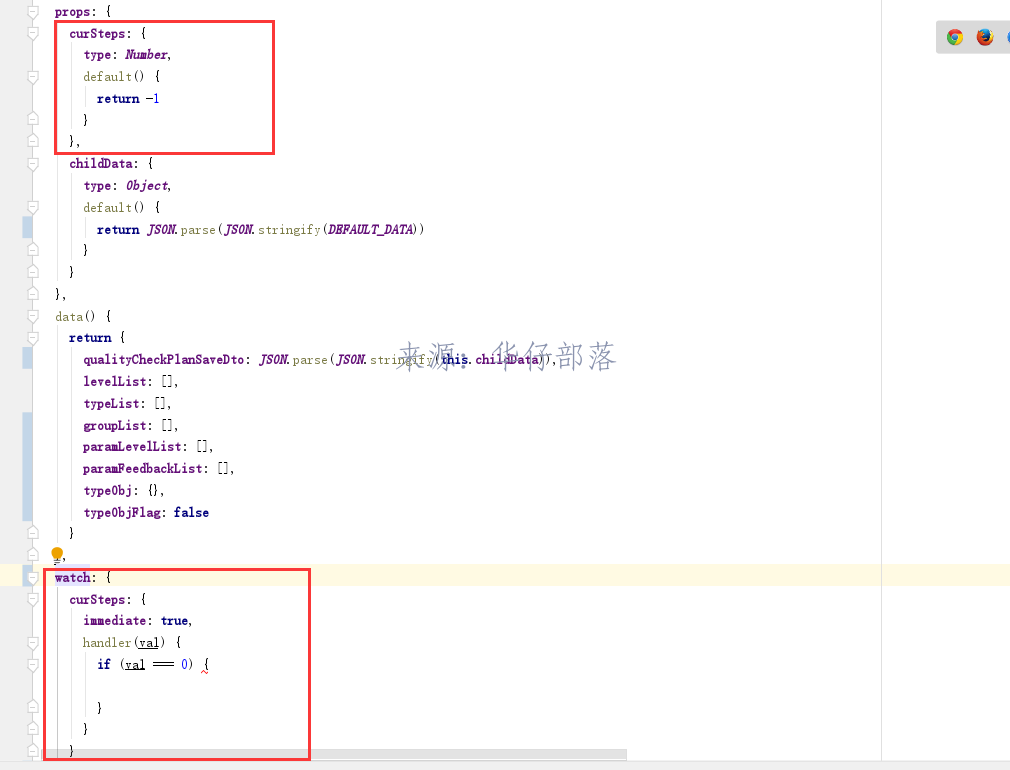
其实可以通过watch监听,在组件上绑定一个属性,以上图为例,绑定curSteps属性,该属性的值表示当前是第几个步骤,每个子组件的该属性值是固定的。参考下图,在子组件中设置curSteps属性设置默认值,增加watch监听,监听curSteps属性。注意,此处一定要写immediate:true,否则监听不会生效。在处理方法中,判断传入属性等于某个值,就可以做逻辑处理了。其中做一些下拉值域的数据加载。此外,默认传数据也可以通过属性的方式传进来,如上图,childData属性,在子组件的data中将prop的属性赋值过来即可。







还没有评论,来说两句吧...