什么是ESLint?
官网上告诉我们,ESLint 是一个用来识别 ECMAScript/JavaScript 并且按照规则给出报告的代码检测工具,哦,所以我们可以知道,ESLint 就是一个工具,而且是一个用来检查代码的工具。
代码检查是一种静态的分析,常用于寻找有问题的模式或者代码,并且不依赖于具体的编码风格。对大多数编程语言来说都会有代码检查,一般来说编译程序会内置检查工具。
JavaScript 是一个动态的弱类型语言,在开发中比较容易出错。因为没有编译程序,为了寻找 JavaScript 代码错误通常需要在执行过程中不断调试。
ESLint 这样的工具可以让程序员在编码的过程中发现问题,而不是在执行的过程中发现问题。
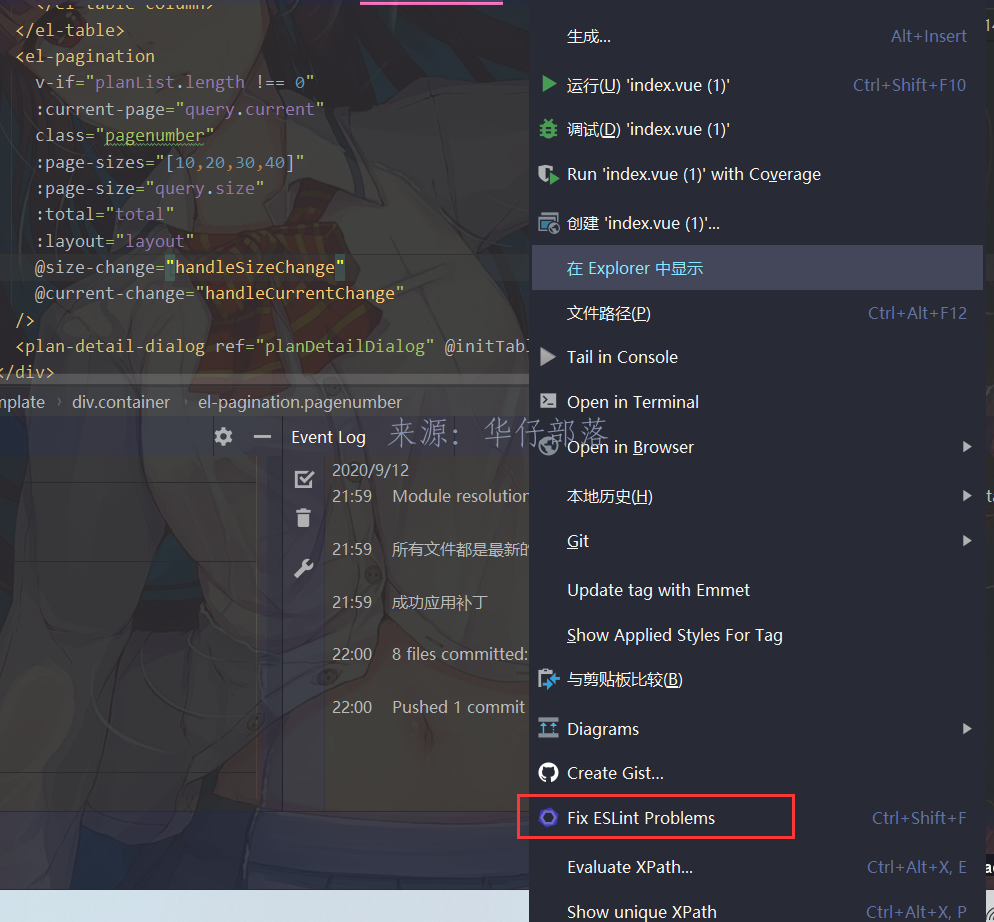
所以,在开发过程中,经常使用Fix ESlint problems,既能避免错误的出现,又能自动格式化代码,遵循代码严格模式。
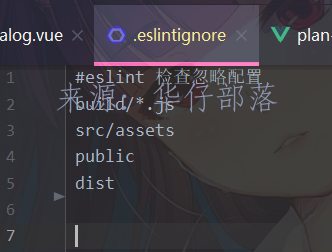
然而在使用过程中,碰到了一点小问题,忽然Fix ESlint Problems操作没有反应了。期间尝试过很多方法,以为是插件配置不正确了,或者其他地方影响了。其实到最后才发现是一个很小的问题。在.eslintignore文件中,增加了检查忽略配置,配置范围正好覆盖了使用fix Eslint Problems的文件,将其去除掉就可以正常使用了。







还没有评论,来说两句吧...