最近在使用layui的table做页面展示,上图为layui table的相关文档。重点关注一下三个值,data,page,limit。其实如果完全看文档理解的话,只能怪自己文档没看仔细。但是因为还是掉坑里了,所以不吐不快。
需求是这样的,获取表格数据后,要使用data模式,直接渲染数据。于是直接写了elem、clos、data 进行数据渲染了
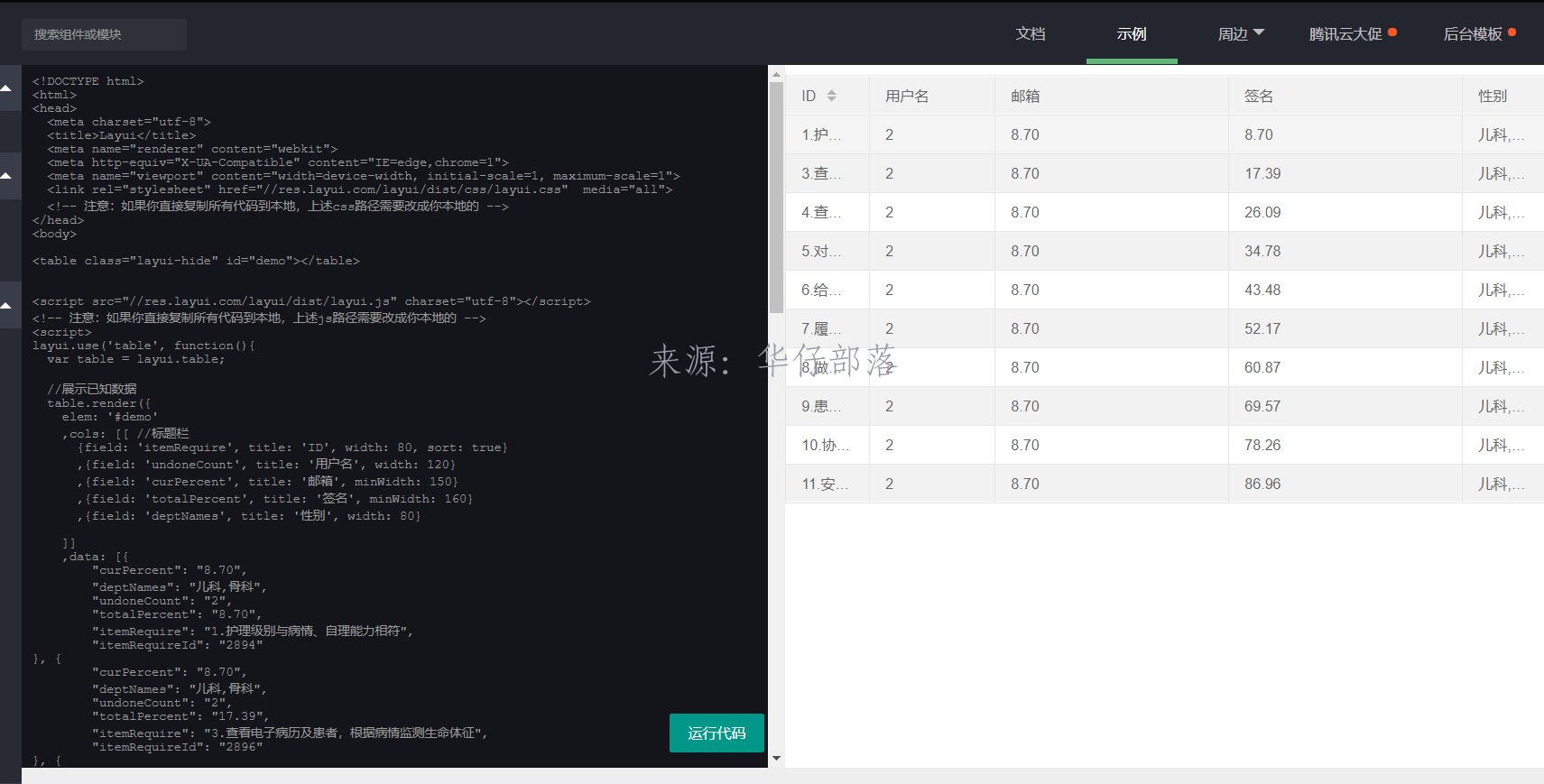
开始的时候并没有发现问题,直到后来,当数据超过10条时,界面上竟然数据丢失了。来来回回对了几遍数据,都没有问题。
直到我使用在线运行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<table class="layui-hide" id="demo"></table>
<script src="//res.layui.com/layui/dist/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('table', function(){
var table = layui.table;
//展示已知数据
table.render({
elem: '#demo'
,cols: [[ //标题栏
{field: 'itemRequire', title: 'ID', width: 80, sort: true}
,{field: 'undoneCount', title: '用户名', width: 120}
,{field: 'curPercent', title: '邮箱', minWidth: 150}
,{field: 'totalPercent', title: '签名', minWidth: 160}
,{field: 'deptNames', title: '性别', width: 80}
]]
,data: [{
"curPercent": "8.70",
"deptNames": "儿科,骨科",
"undoneCount": "2",
"totalPercent": "8.70",
"itemRequire": "1.护理级别与病情、自理能力相符",
"itemRequireId": "2894"
}, {
"curPercent": "8.70",
"deptNames": "儿科,骨科",
"undoneCount": "2",
"totalPercent": "17.39",
"itemRequire": "3.查看电子病历及患者,根据病情监测生命体征",
"itemRequireId": "2896"
}, {
"curPercent": "8.70",
"deptNames": "儿科,骨科",
"undoneCount": "2",
"totalPercent": "26.09",
"itemRequire": "4.查看电子病历及患者,正确及时执行医嘱",
"itemRequireId": "2897"
}, {
"curPercent": "8.70",
"deptNames": "儿科,骨科",
"undoneCount": "2",
"totalPercent": "34.78",
"itemRequire": "5.对照疾病护理常规,落实各项专科护理措施",
"itemRequireId": "2898"
}, {
"curPercent": "8.70",
"deptNames": "儿科,骨科",
"undoneCount": "2",
"totalPercent": "43.48",
"itemRequire": "6.给予或帮助患者生活护理",
"itemRequireId": "2899"
}, {
"curPercent": "8.70",
"deptNames": "儿科,骨科",
"undoneCount": "2",
"totalPercent": "52.17",
"itemRequire": "7.履行相关告知制度并签告知(并发症、风险、约束、侵袭性操作、防偷盗等)",
"itemRequireId": "2900"
}, {
"curPercent": "8.70",
"deptNames": "儿科,骨科",
"undoneCount": "2",
"totalPercent": "60.87",
"itemRequire": "8.做好疾病健康教育(饮食、活动、并发症的预防、心电监护、留置针等)",
"itemRequireId": "2901"
}, {
"curPercent": "8.70",
"deptNames": "儿科,骨科",
"undoneCount": "2",
"totalPercent": "69.57",
"itemRequire": "9.患者卧位合理、舒适",
"itemRequireId": "2902"
}, {
"curPercent": "8.70",
"deptNames": "儿科,骨科",
"undoneCount": "2",
"totalPercent": "78.26",
"itemRequire": "10.协助或指导患者进行功能锻炼",
"itemRequireId": "2903"
}, {
"curPercent": "8.70",
"deptNames": "儿科,骨科",
"undoneCount": "2",
"totalPercent": "86.96",
"itemRequire": "11.安全护理措施到位",
"itemRequireId": "2904"
}, {
"curPercent": "4.35",
"deptNames": "骨科",
"undoneCount": "1",
"totalPercent": "91.30",
"itemRequire": "2.按时巡视患者",
"itemRequireId": "2895"
}, {
"curPercent": "4.35",
"deptNames": "骨科",
"undoneCount": "1",
"totalPercent": "95.65",
"itemRequire": "26.患者积极配合治疗",
"itemRequireId": "2919"
}, {
"curPercent": "4.35",
"deptNames": "骨科",
"undoneCount": "1",
"totalPercent": "100",
"itemRequire": "27.护士知晓本专科分级护理护理要点",
"itemRequireId": "2920"
}]
//,skin: 'line' //表格风格
,even: true
//,page: true //是否显示分页
//,limits: [5, 7, 10]
//,limit: 100 //每页默认显示的数量
});
});
</script>
</body>
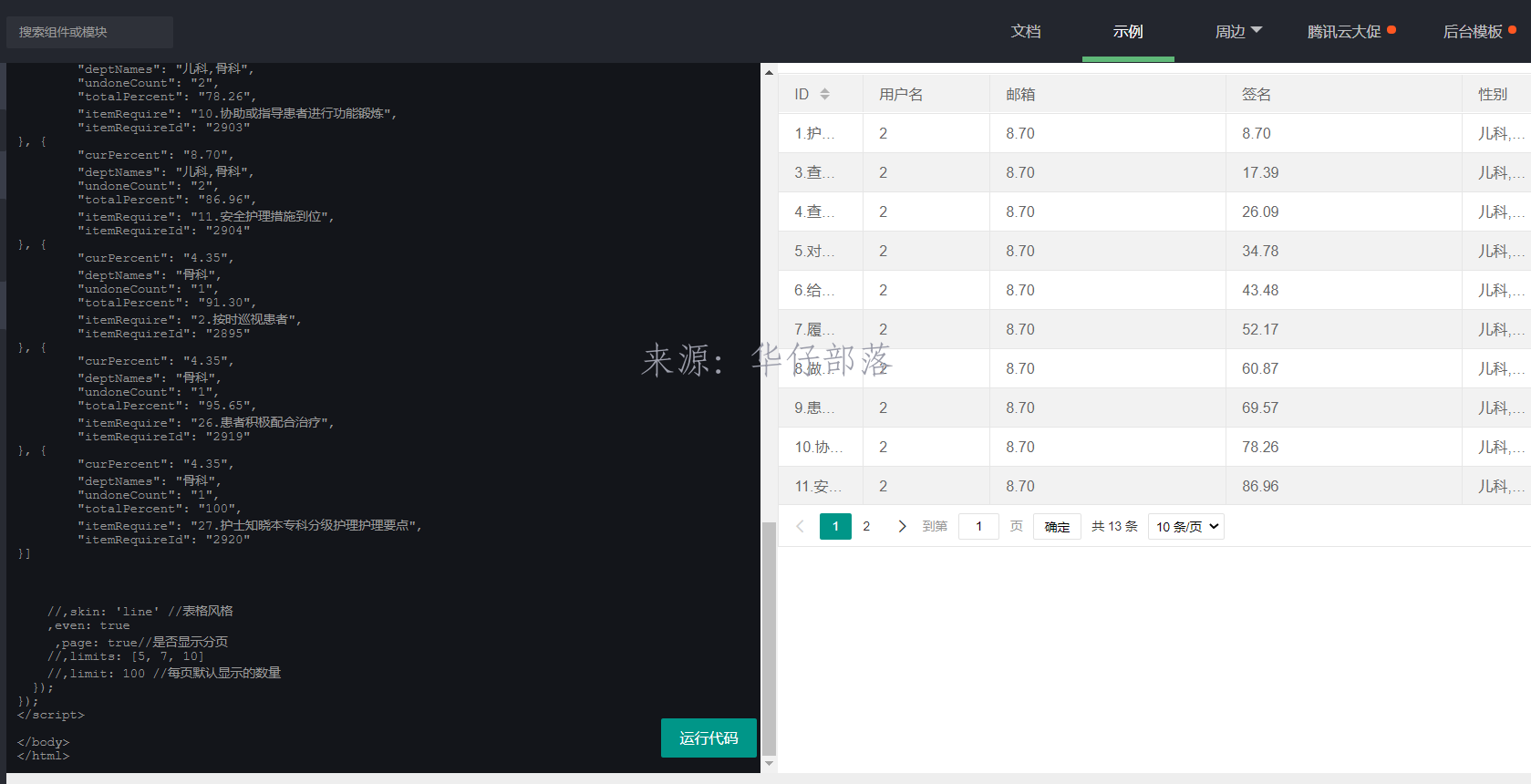
</html> 我将分页打开之后,才看到,原来是被分页了。但是我未设置page时,默认是不分页,使用data模式,想着既然不分页,就应该显示全部数据,又没料到limit也有默认值是10,不分页但是只显示10条数据。
可以增加 limit: Number.MAX_VALUE, // 数据表格默认全部显示 达到显示全部数据效果









还没有评论,来说两句吧...