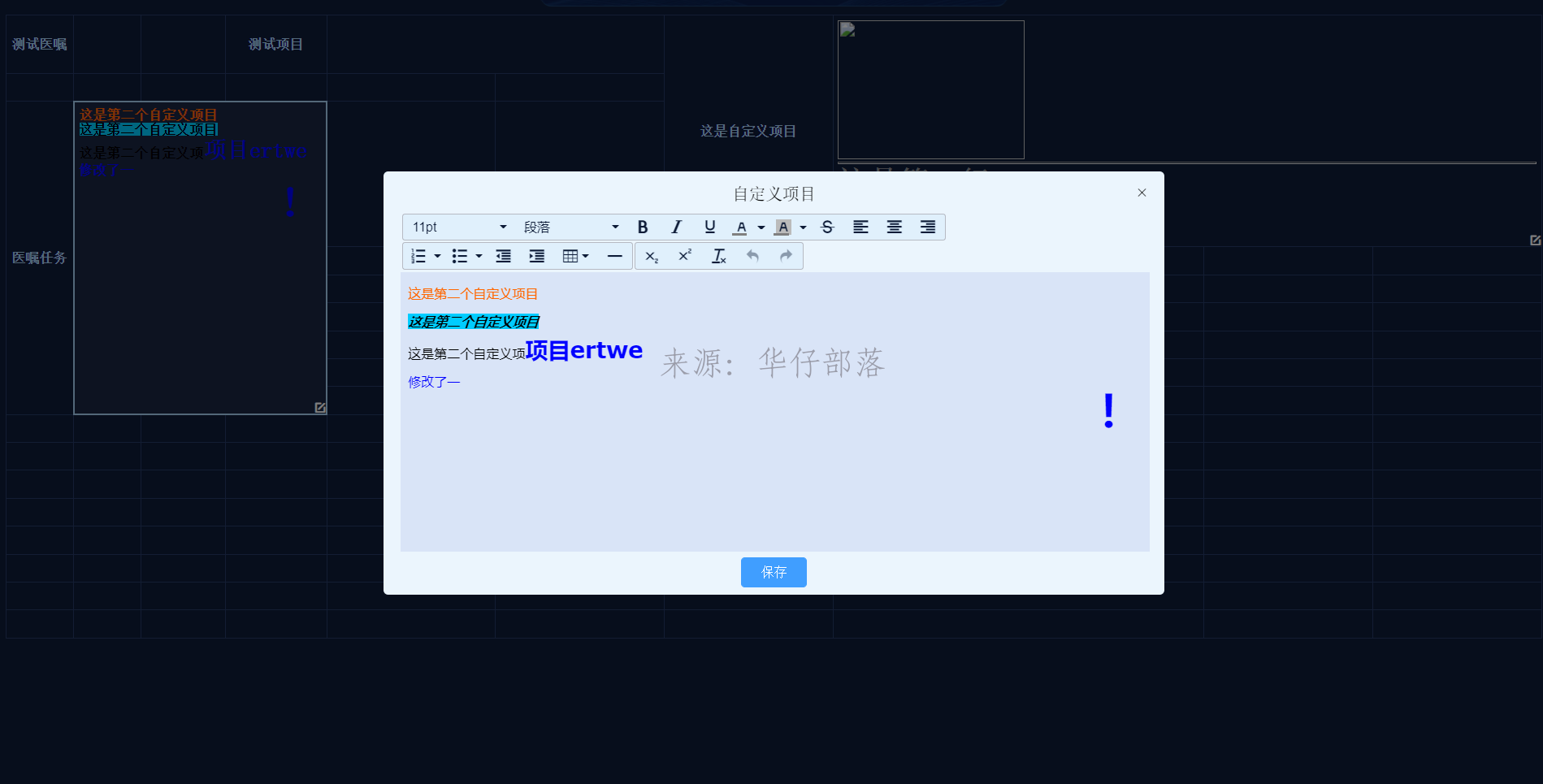
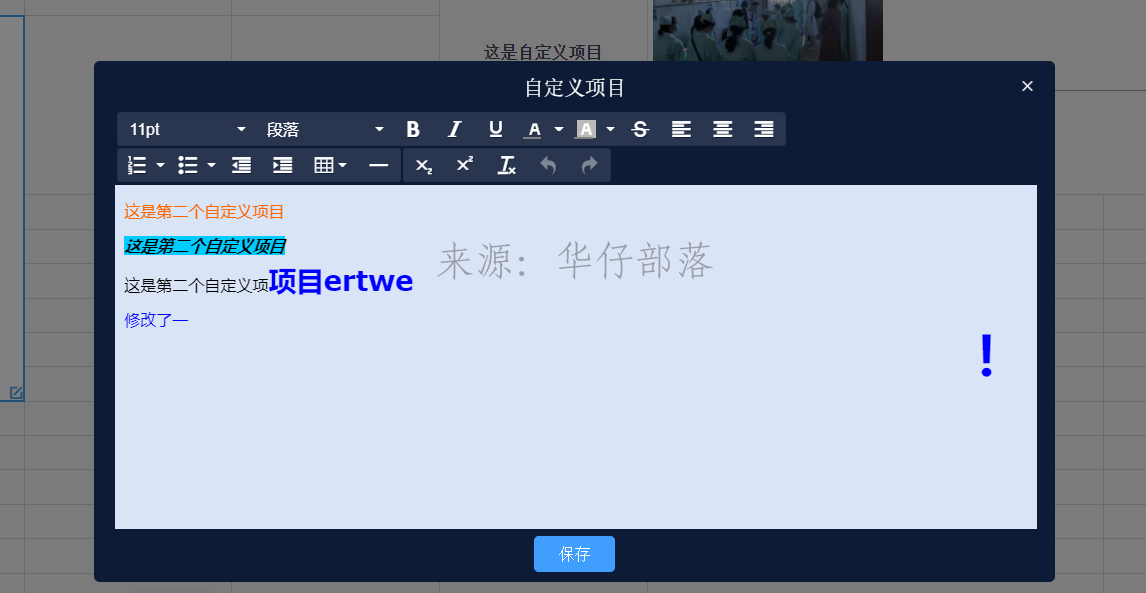
最近需要在移动端使用富文本编辑器,由于移动端是电视机大屏,所以最后选择了Tinymce编辑器,效果还是不错的。
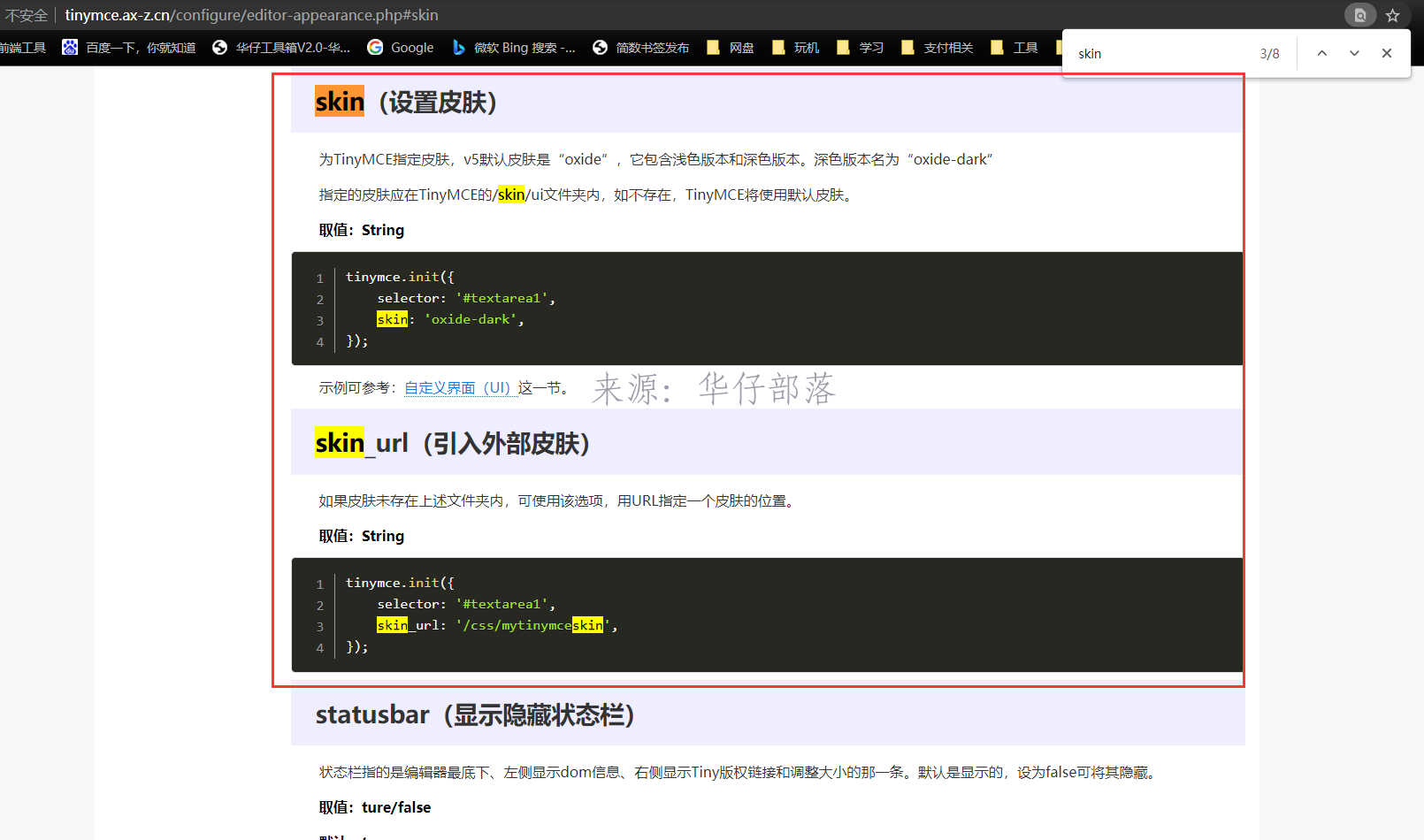
原本的富文本样式就不太适合移动端,需要自定义样式。查看tiny中文文档,发现官方是支持设置皮肤的。
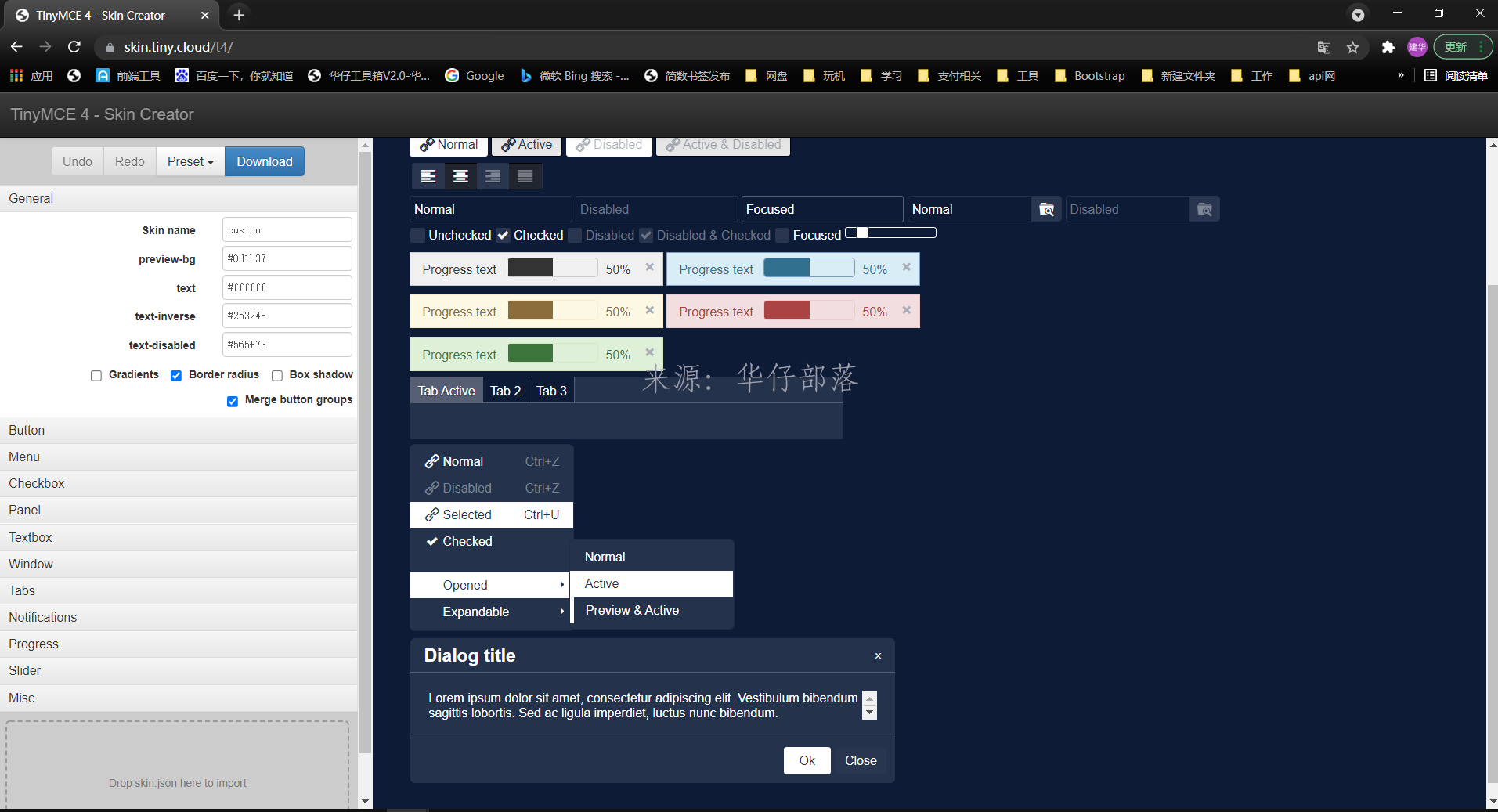
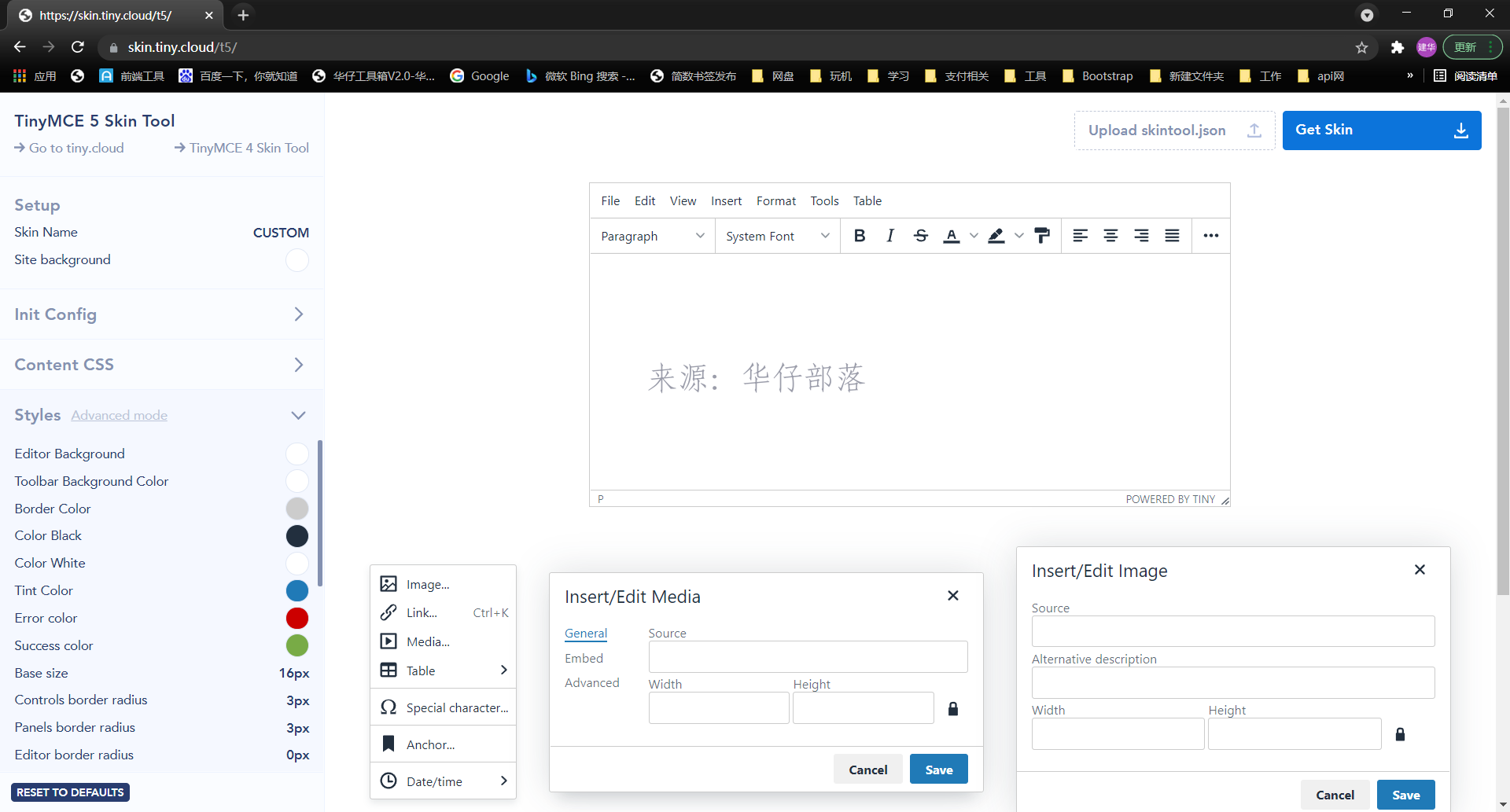
至于皮肤生成,可以通过官方提供的工具来生成,只是需要通过科学的手段才可以使用。官方提供了t4版本和t5版本,根据自己的tinymce版本挑选。
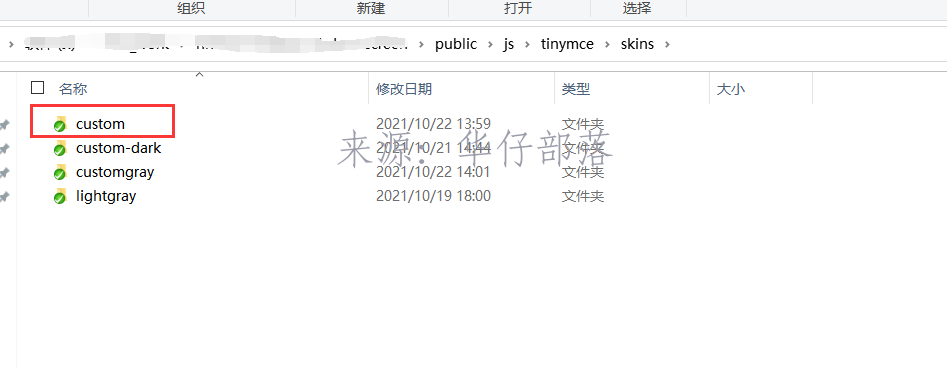
生成的皮肤,放在项目的目录下
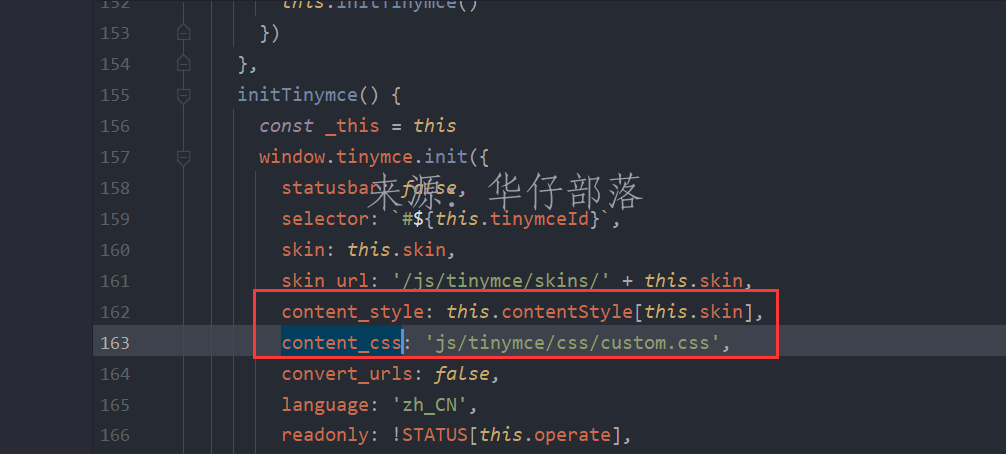
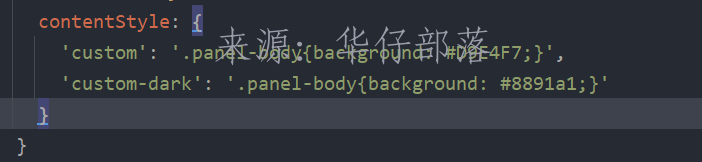
另外,如果要修改富文本编辑器,编辑区域的背景色,可以通过自定义css的方式进行处理。content_css可设置自定义css路径,content_style可直接设置自定义样式
踩坑记录:
如果需要实现动态切换皮肤,则需要额外做处理,采用的4.8版本的tinymce。如果不做处理,只能切换一次皮肤。原因是,切换皮肤,实际上是在初始化后,向head标签内增加一条link标签。初始化时,添加了一个标签,切换时又添加了一个标签,再切换时,皮肤就不生效了。
解决方案:
先删除含有皮肤css的link标签,然后手动添加皮肤css的link标签,相当于自己管理皮肤。
// eslint-disable-next-line no-undef
const links = $('link[rel="stylesheet"]')
for (let i = 0; i < links.length; i++) {
// eslint-disable-next-line no-undef
const link = $(links[i])
const href = link.attr('href')
if (href.indexOf('/js/tinymce/skins/') !== -1) {
// 删除元素
link.remove()
}
}
const createLink = document.createElement('link')
createLink.rel = 'stylesheet'
createLink.type = 'text/css'
createLink.href = '/js/tinymce/skins/' + this.skin + '/skin.min.css'
document.body.appendChild(createLink)













发表评论