近日,处理了一个智慧看板项目的需求,需要调整字号,结果在设置font-size:10px时,发现好像并没有什么变化。网站查找资料后才知道,谷歌浏览器最低支持12px的字号。网友们给的解决方案,我都一一进行了尝试,却没有能完美解决问题的方案。
1、使用-webkit-text-size-adjust属性
如:div { -webkit-text-size-adjust:none;font-size:10px }
事实上,设置了这个属性后,并没有任何反应,无论是直接加在td上,还是加在body中。经查,在chrome29版本之前有效,之后的版本就不支持了。
2、使用transform来解决
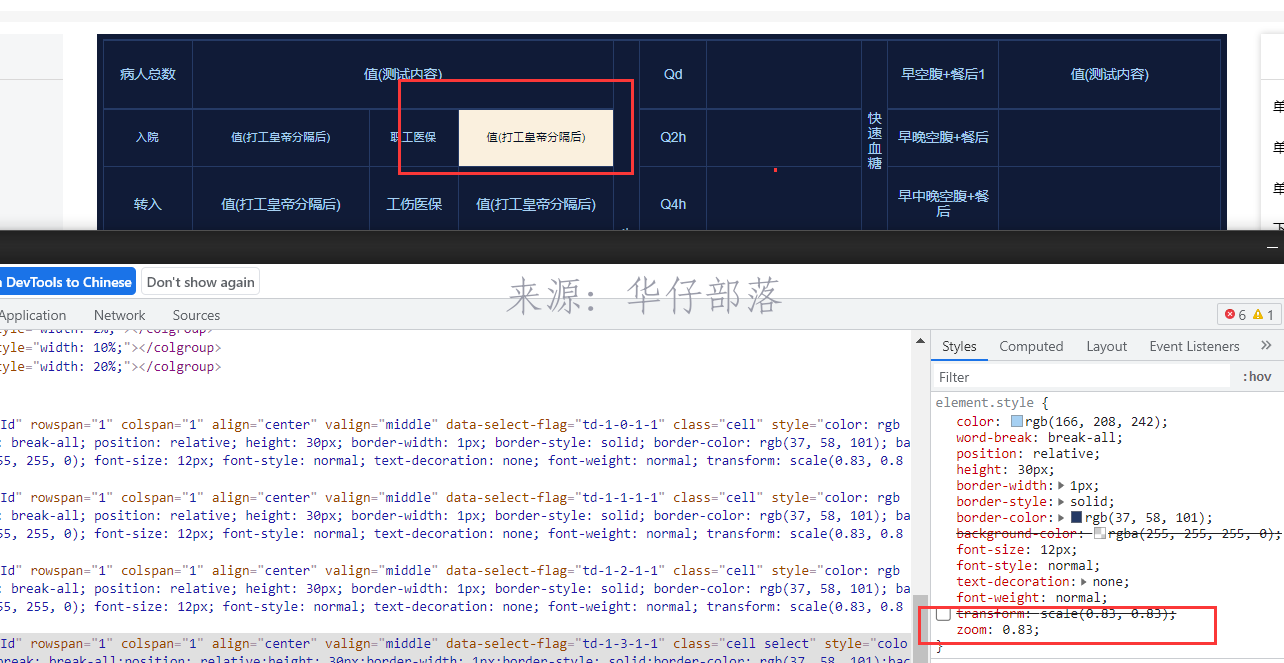
如:transform:scale(0.8333)
这样确实能在一定程度上实现需求,但是除了在缩小字体外,也缩小了盒子的大小,如上图效果。所以这样就与背景色的需求冲突了,导致设置的背景色块也缩放了。
3、使用rem的方式
如:设置 html{font-size:100px} span {font-size:0.1rem}
理论上是能够解决问题的,但是与我当前需求不匹配。第一,本项目pc端移动端均包含,所以rem可能存在兼容性问题。第二,当前项目实现方式,不好修改为rem的方式,需要改动内容较多。
4、使用zoom的方式
如:td{font-size:12px;zoom:0.83}
完美实现需求,且没有transform的问题,不会导致盒子缩放。且PC项目环境使用谷歌浏览器,可以支持zoom属性,移动端经测试也兼容。







发表评论