使用SpringBoot创建一个简单的JavaWeb项目,如果要使用vue开发前端,一般是需要依赖Node环境创建独立的Vue项目。如果项目比较小,为了部署方便一般不采用前后端分离的模式。可以采用html+vue的方式直接使用vue编写前端。起初前端内容不多,全部写在了一个index.html文件中,随着功能迭代,内容越来越庞大,为了在这个基础上提高代码的可维护性,可持续发展性,研究了一种成本较低的开发模式,分离html,js,css还能一定程度上进行组件化开发。
项目源码(gitee开源):华仔AutoJs工具箱_Web端
项目在线地址:http://121.4.241.250:9998/
项目前端技术:html+css+js+jquery+vue+elementUi
一、操作步骤
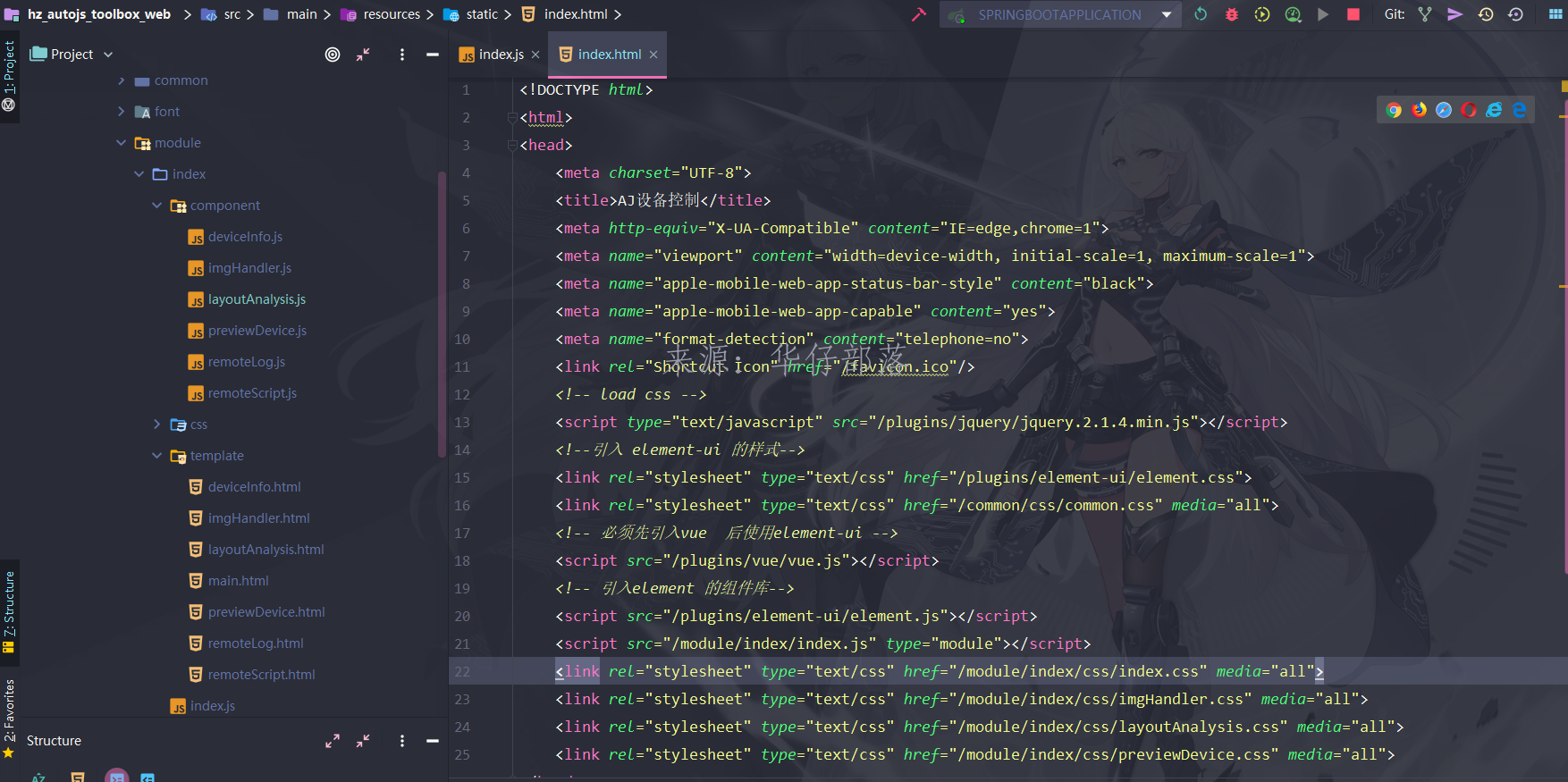
1、静态文件创建index.html,引入本地资源文件,包括第三方js、css以及项目模块文件,如index.js
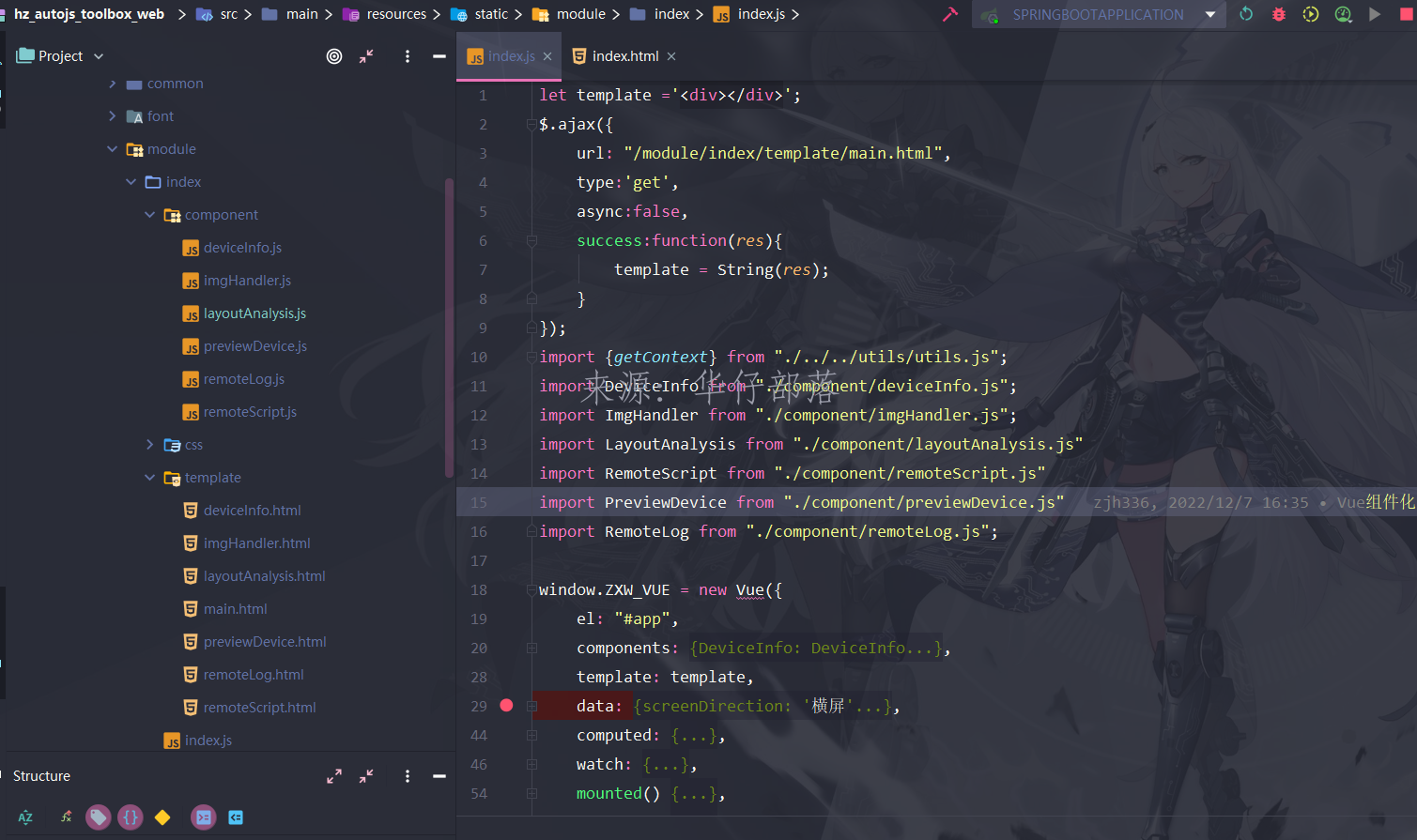
2、创建模块主入口的js文件 index.js
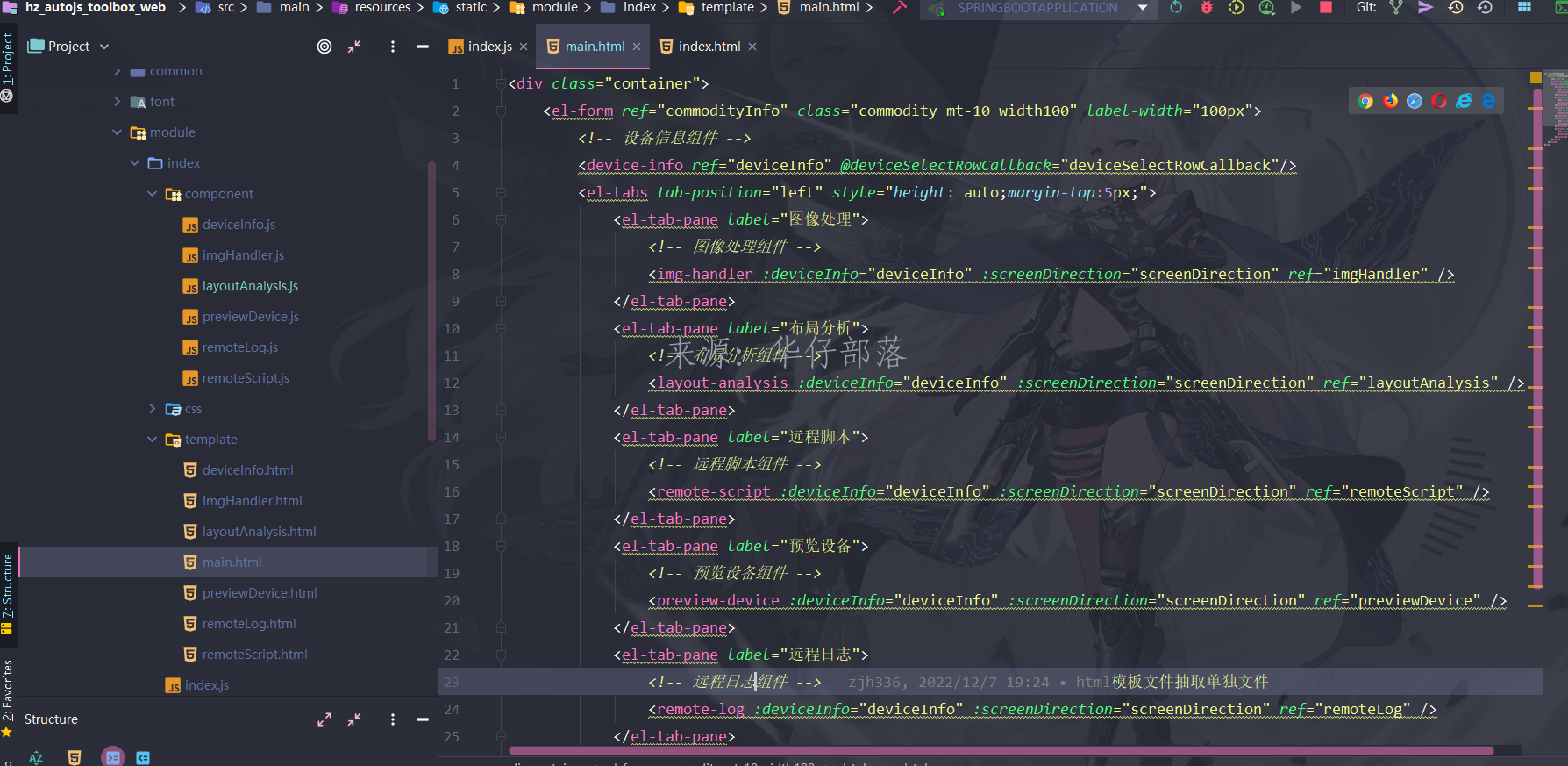
3、使用ajax引入主模块的main.html文件内容
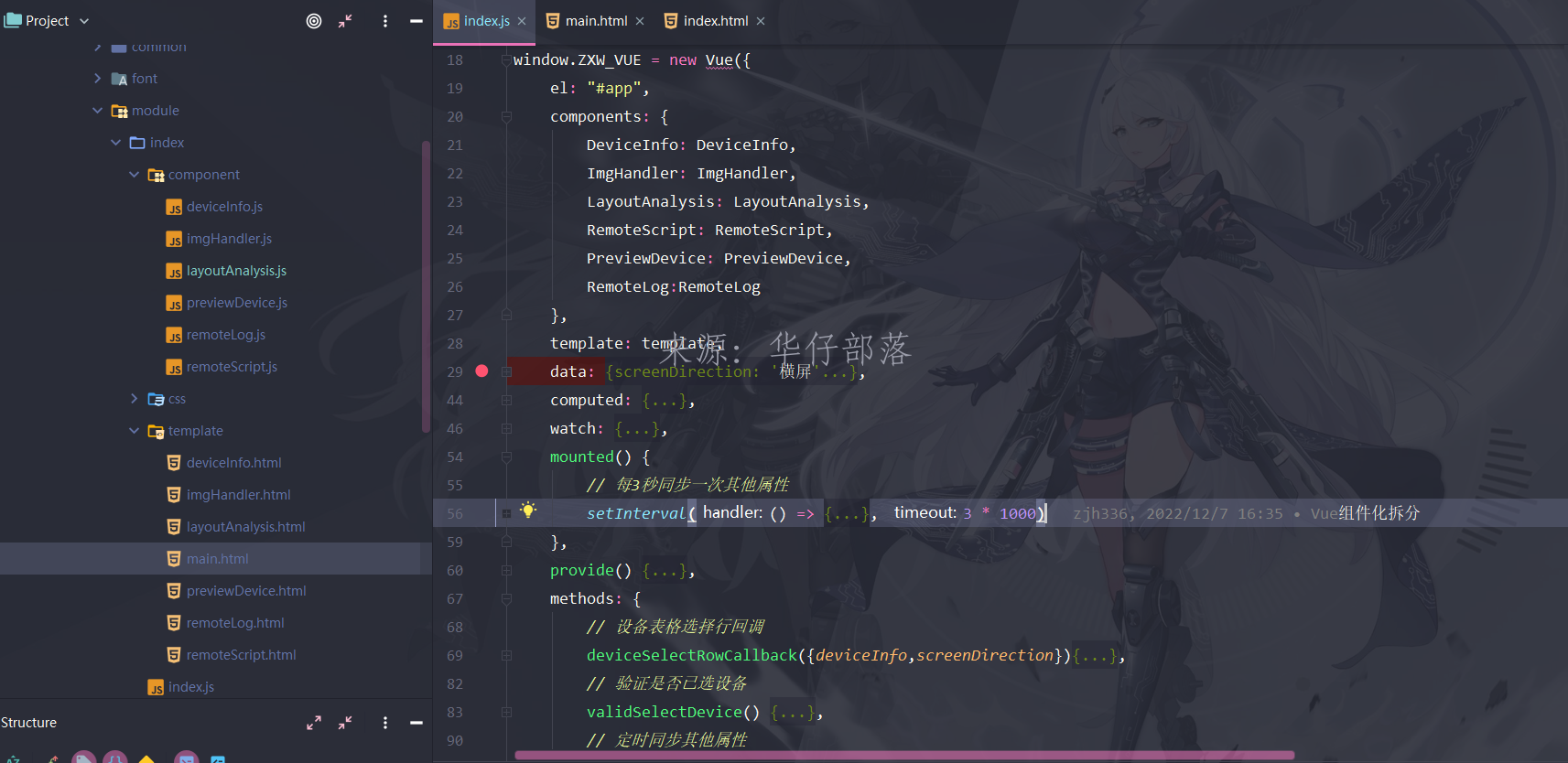
4、引入对应组件,初始化vue,编写业务逻辑
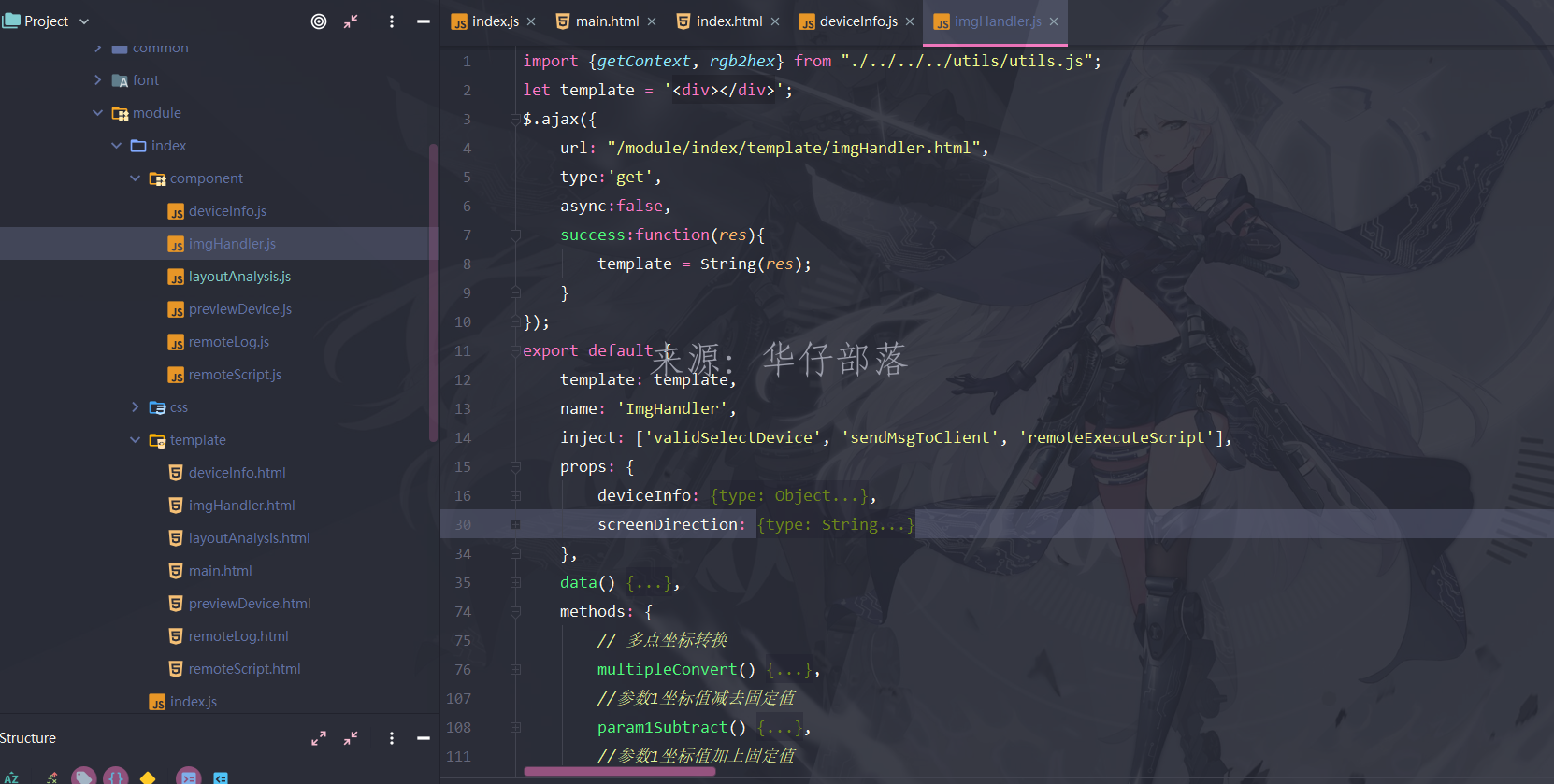
5、编写业务组件js,如imgHandler.js
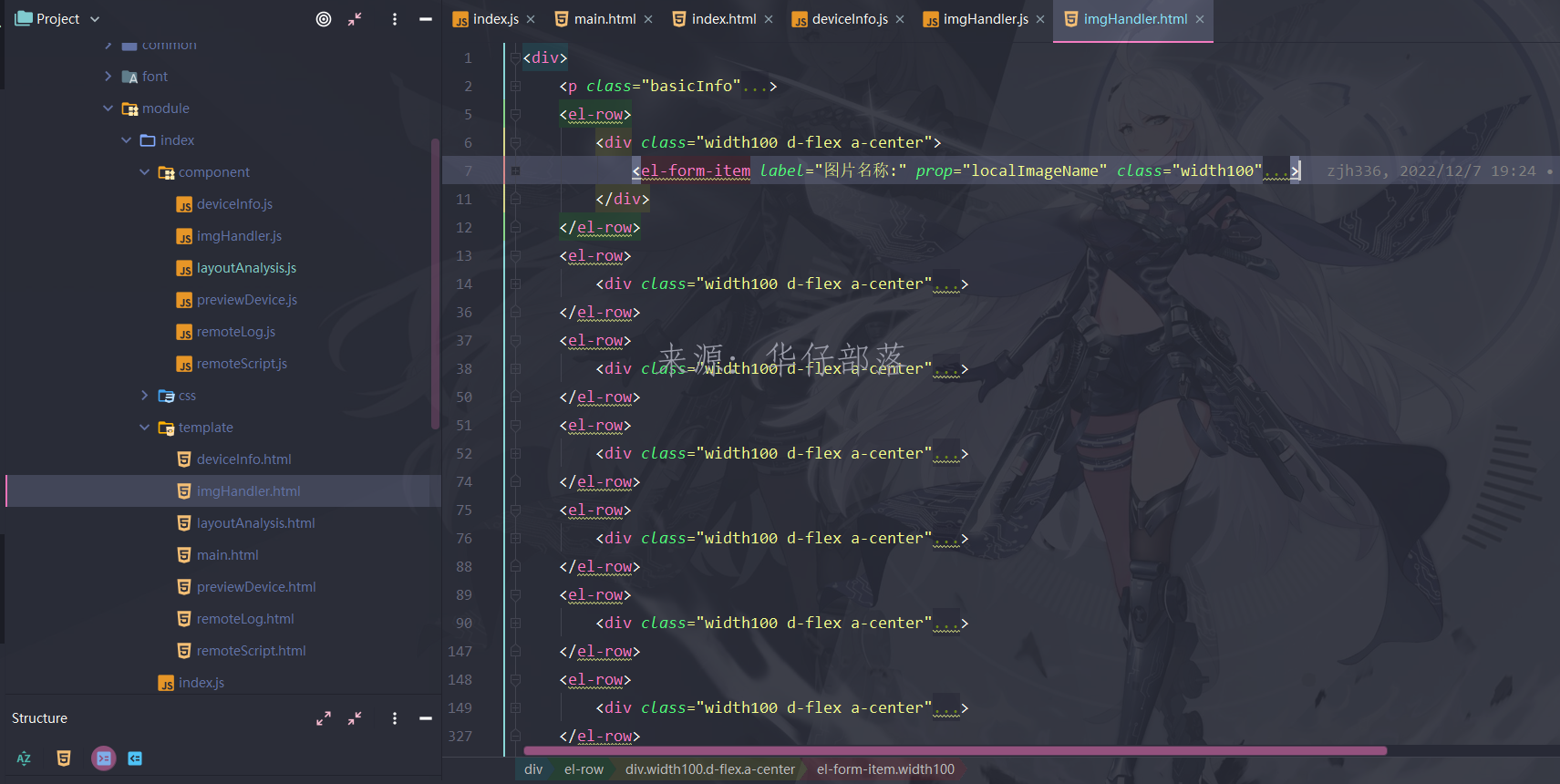
6、编写业务组件html,如imgHandler.html











还没有评论,来说两句吧...