elementUI el-tree树,通过外部操作实现选中某个节点,并且需要实现自动展开和定位功能,网上的解决方案有很多
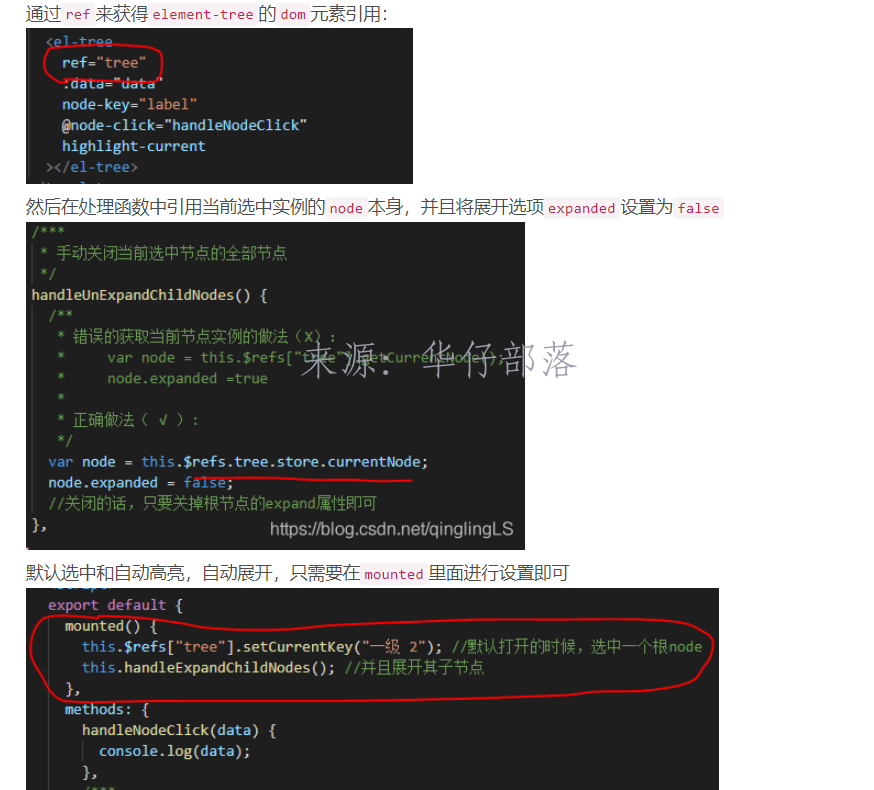
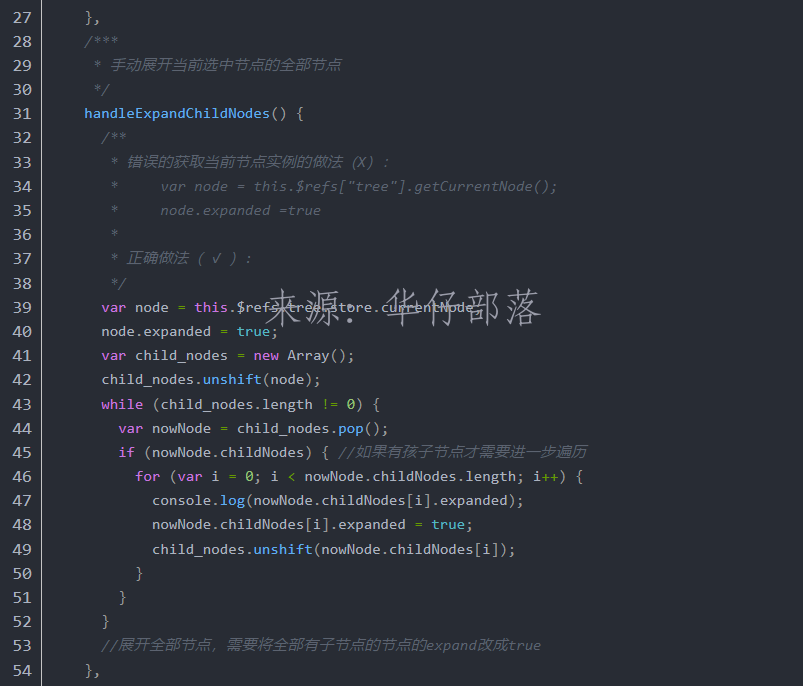
比如,通过获取node节点,递归处理数据实现展开全部子节点的
直接设置属性default-expanded-keys设置展开节点的
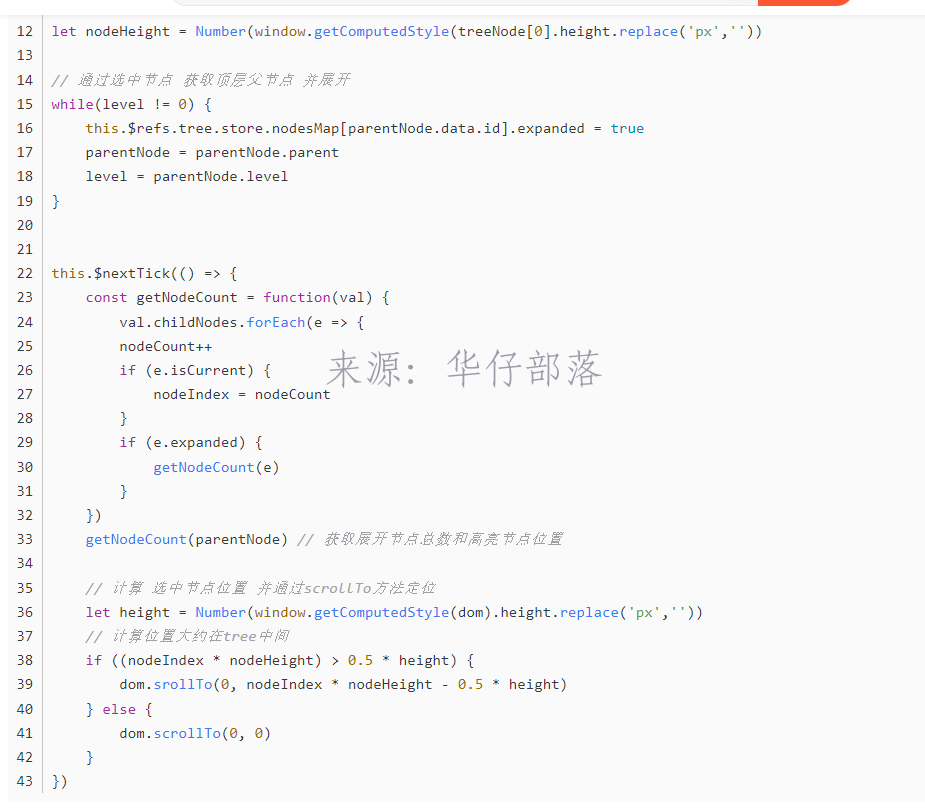
还有通过就计算节点位置,然后使用scrollTo定位滚动条的
这些都是可以实现的,只是代码有些多,也不是特别符合需求,其实要结合展开节点,选中节点,定位节点的需求来说,可以用少量代码实现功能,其中展开节点,同样也是采用设置属性default-expanded-keys
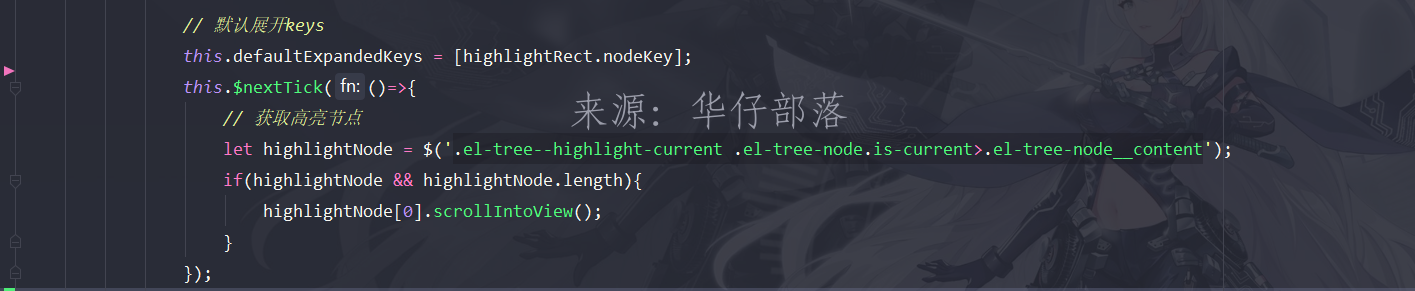
分析html结构可知,选中高亮节点有特有的class,直接直接jquery获取节点,再通过scrollIntoView显示定位节点
// 默认展开keys
this.defaultExpandedKeys = [highlightRect.nodeKey];
this.$nextTick(()=>{
// 获取高亮节点
let highlightNode = $('.el-tree--highlight-current .el-tree-node.is-current>.el-tree-node__content');
if(highlightNode && highlightNode.length){
highlightNode[0].scrollIntoView();
}
});










发表评论