在我产出了《华仔部落_佣兵战纪》脚本、《华仔AutoJs工具箱》辅助工具、《华仔AutoJs工具箱Web端》以及为其他人搭建了一个游戏脚本框架后,决定构建一个游戏脚本脚手架项目,以此为基础快速产出脚本。
一、脚手架内容
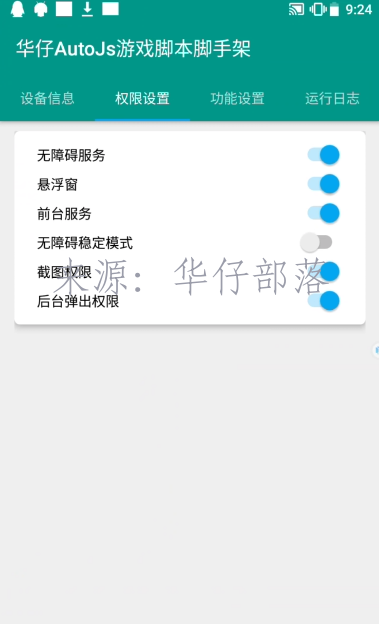
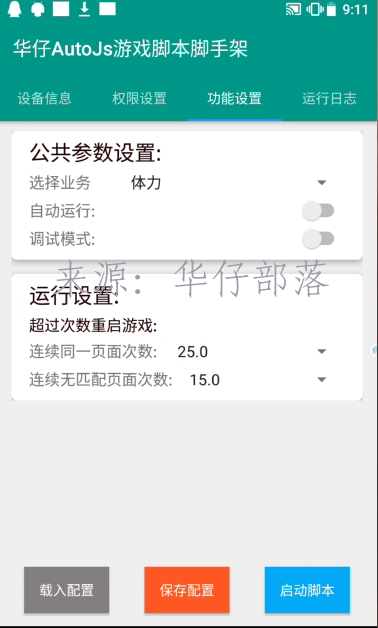
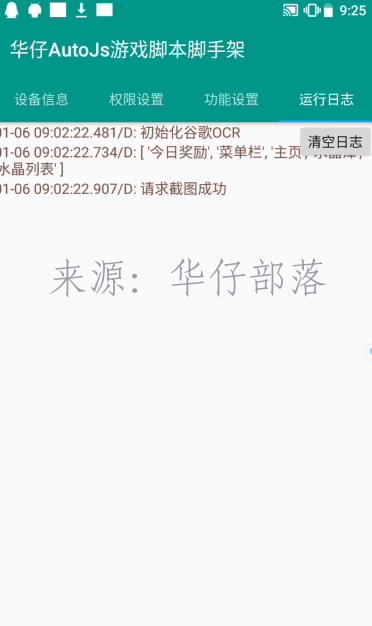
1、剔除了云控部分,提供了基础框架结构,四个固定Tab页面,包括基础的设备信息、通用的权限设置、功能设置的固定部分、通用的运行日志。
2、提供卡片式业务UI扩展方案。
3、提供各项UI组件渲染封装,下拉框、输入框、单选框、开关等组件的初始化、事件监听等。
4、提供页面匹配规则编写方案,具体可参考《华仔AutoJs工具箱》的页面匹配模块
5、提供业务参数编写方案,支持多分辨率脚本编写。
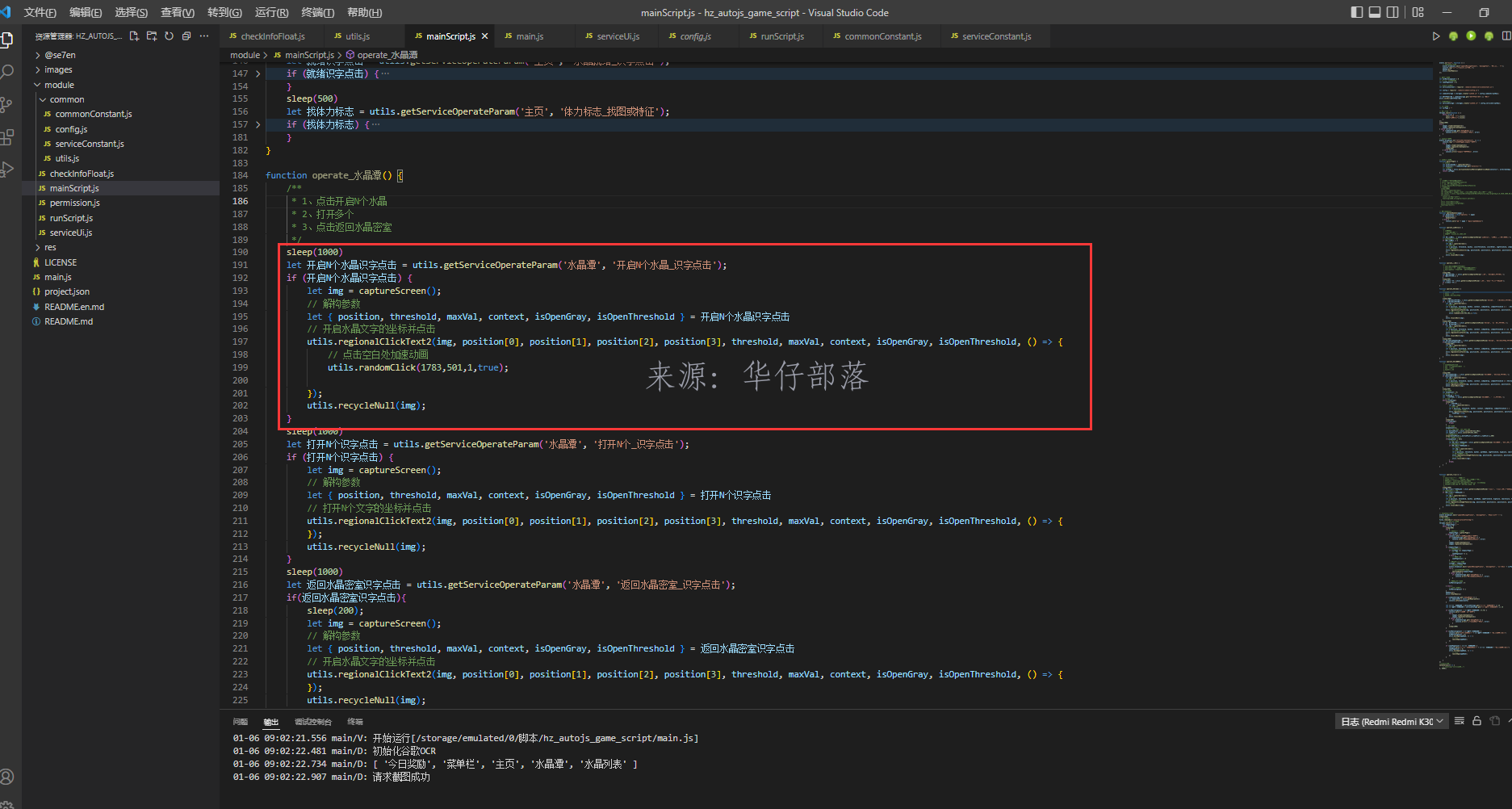
6、根据页面匹配规则+业务参数编写方案,实现具体业务代码。
7、页面调试功能。
二、脚手架项目使用须知
1、gitee开源项目地址:《华仔AutoJs游戏脚本脚手架》
2、脚手架项目手册:《文档预览》
3、华仔AutoJs工具箱Web端在线版:《华仔AutoJs工具箱web端在线版》
4、华仔AutoJs工具箱介绍:《华仔AutoJs工具箱》图色(控件)脚本好帮手
5、配合《华仔AutoJs工具箱》开发,事半功倍
三、基础框架效果
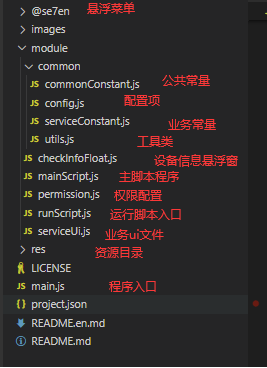
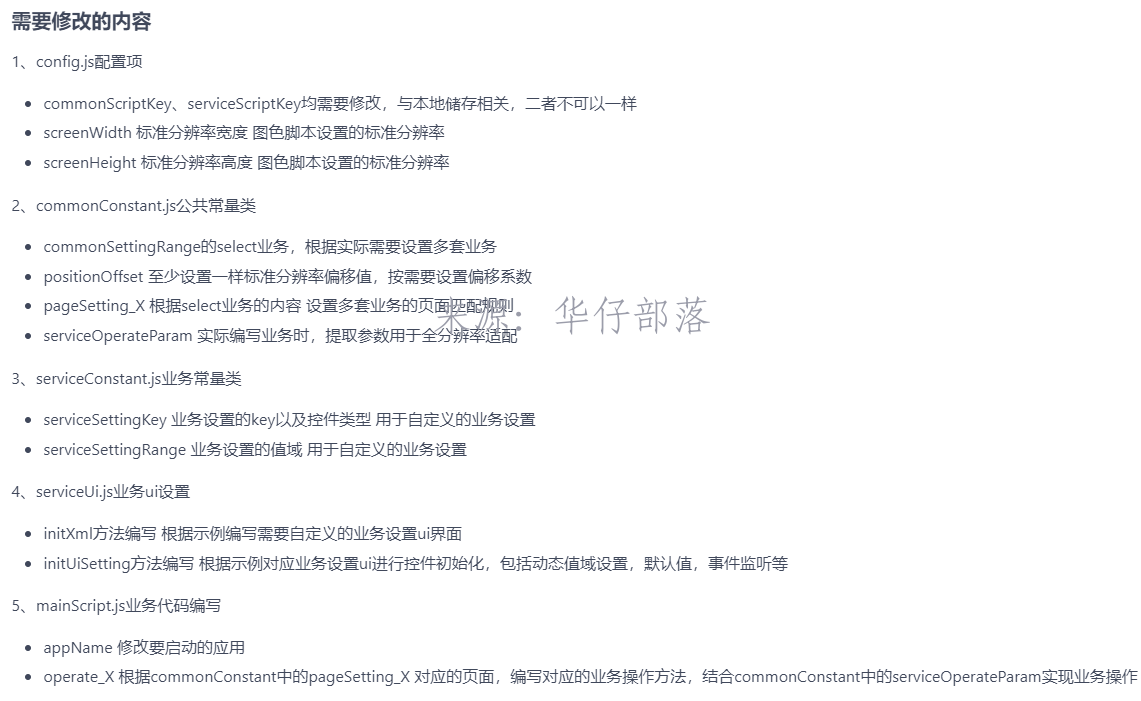
四、项目结构介绍
五、其他
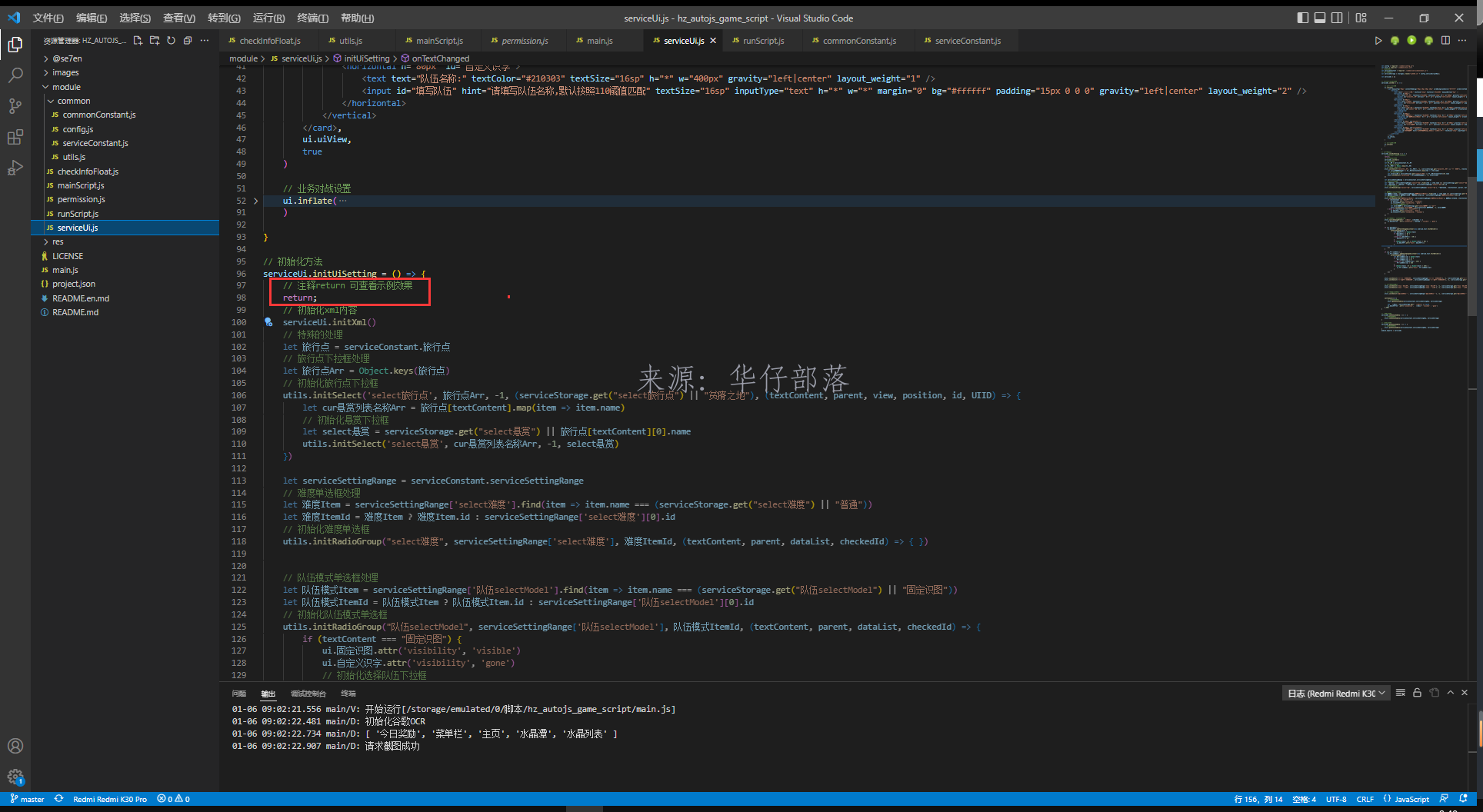
1、业务ui编写以及ui组件渲染封装示例,请看脚手架项目手册,去除serviceUi.js中的return注释,结合utils.js中的封装函数学习使用。更详细的示例请期待视频教程。
2、页面匹配规则,请参考哔哩哔哩《华仔AutoJs工具箱》新版教程-页面匹配,使用《华仔AutoJs工具箱》生成页面匹配参数。
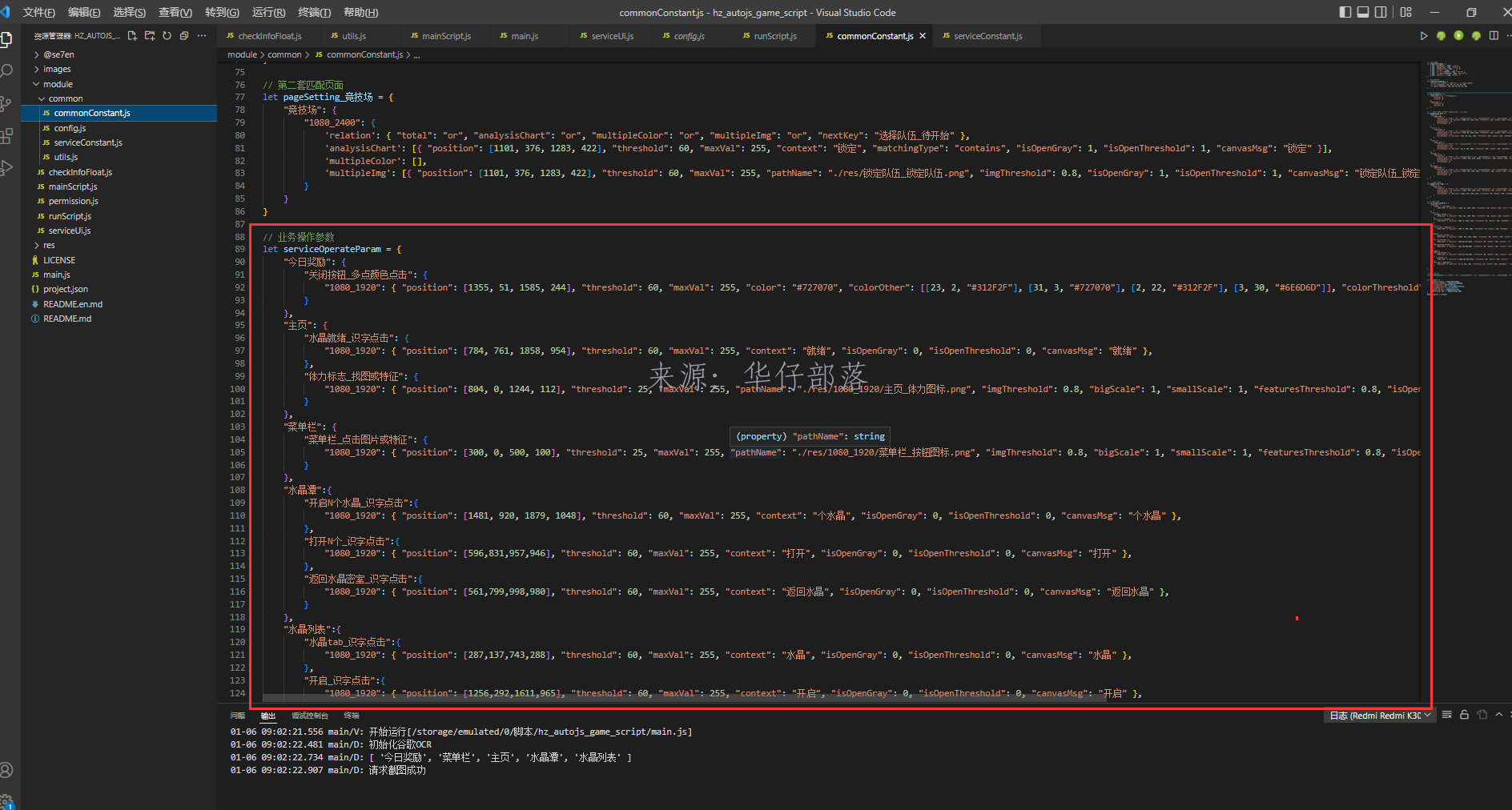
3、业务操作参数,可结合脚手架项目示例参数+业务代码+utils.js函数封装(大部分utils.js函数封装在华仔AutoJs工具箱web端操作手册的生成代码中均有讲解)进行学习。
4、业务代码,对应页面匹配规则的页面,每个页面提供一个函数,编写业务逻辑即可,如果需要实现多分辨率适配,则需要配合业务参数使用。
5、页面调试,功能设置中,开启调试模式,选择对应业务,勾选调试页面,即可调试指定页面匹配效果。
6、后续,会以脚手架项目为基础,构建一款简单的游戏脚本,并录制开发教学视频,请期待。
















发表评论