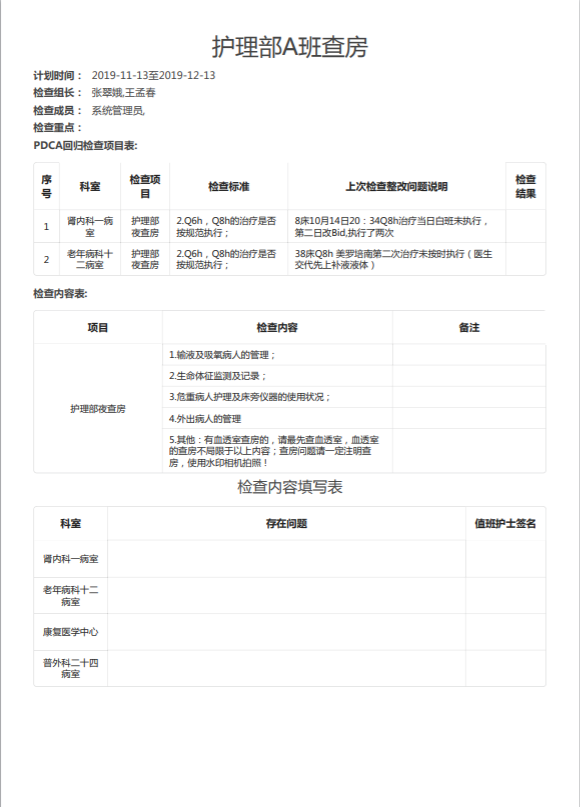
前端页面使用window.print()方式进行网页打印,默认线条显示颜色较浅
打印效果,不理想 基本看不到线条
增加css样式控制,以及js逻辑处理 只有在打印时加粗线条颜色,打印完成恢复
.tableLine{
border-top: 1px solid #000000 !important;
border-right:1px solid #000000 !important;
border-collapse:collapse !important;
}
.tdLine{
border-left: 1px solid #000000 !important;
border-bottom:1px solid #000000 !important;
border-collapse:collapse !important;
} function print(){
$("td").addClass("tdLine");
$("table").addClass("tableLine");
$("th").addClass("tdLine");
window.print();
$("td").removeClass("tdLine");
$("table").removeClass("tableLine");
$("th").removeClass("tdLine");
}效果预览:
说明:
tableLine样式加到table上,tdLine样式加到td和th上。
tableLine的border是上边框和右边框 tdLinde的border是左边框和下边框 这样写边框线不会重复。
border-collapse:collapse属性设置表格的边框是否被合并为一个单一的边框,还是像在标准的 HTML 中那样分开显示。








发表评论