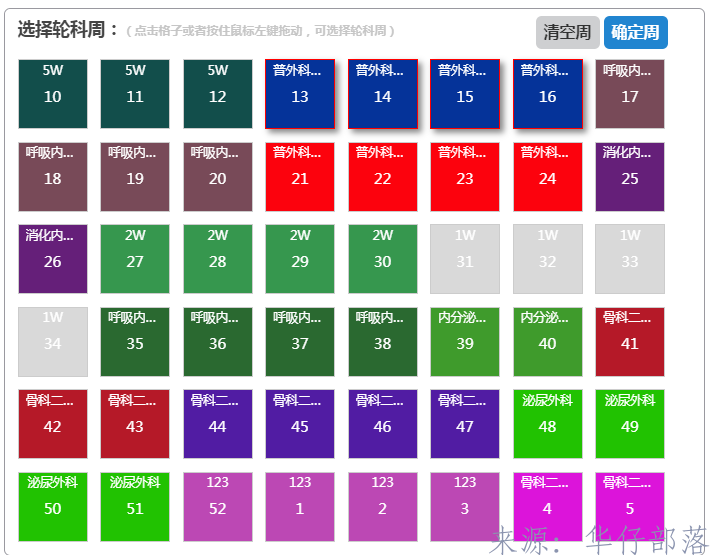
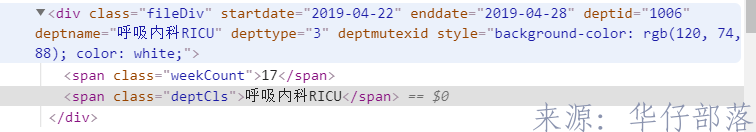
上图中科室span与父级div相对定位
相对定位
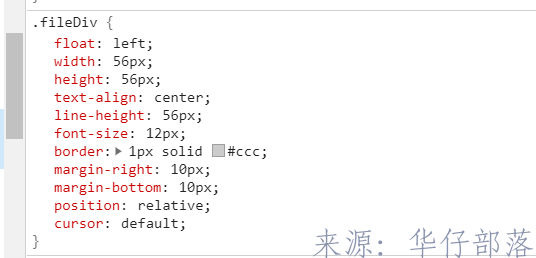
在父元素上添加position:relative;样式
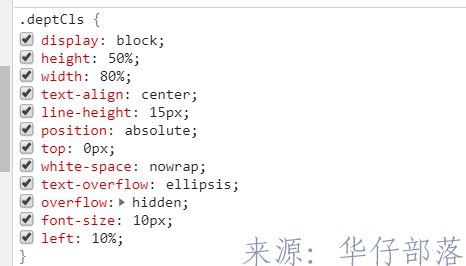
在子元素上添加position:absolute;样式
居中显示
子元素上添加
width:80%;
left:10%;
超出部分省略号显示
white-space:nowrap;
text-overflow:ellipsis;
overflow:hidden;
其他样式:
text-align:center;
line-height:15px;
top:0;
display:block;
position可能的值
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |









还没有评论,来说两句吧...