插件下载:https://cloudreve.zjh336.cn/s/YE1IO
一、页面引入插件
二、调用方法
//导出pdf
function exportPdf(id,name) {
layer.open({type:3,icon:2});//mask遮罩层开启,没有使用layui的可以去掉
html2canvas($("#"+id), {
allowTaint: true,//允许跨域,具体啥意思不清楚
height: document.getElementById(id).scrollHeight,//
width: document.getElementById(id).scrollWidth,//为了使横向滚动条的内容全部展示,这里必须指定
background: "#FFFFFF",//如果指定的p没有设置背景色会默认成黑色,这里是个坑
onrendered:function(canvas) {
var contentWidth = canvas.width;
var contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
var pageHeight = contentWidth / 595.28 * 841.89;
//未生成pdf的html页面高度
var leftHeight = contentHeight;
//pdf页面偏移
var position = 0;
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
var imgWidth = 555.28;
var imgHeight = 555.28/contentWidth * contentHeight;
var pageData = canvas.toDataURL('image/jpeg', 1.0);
var pdf = new jsPDF('', 'pt', 'a4');
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
pdf.addImage(pageData, 'JPEG', 20, 0, imgWidth, imgHeight );
} else {
while(leftHeight > 0) {
pdf.addImage(pageData, 'JPEG', 20, position, imgWidth, imgHeight)
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if(leftHeight > 0) {
pdf.addPage();
}
}
}
layer.close(layer.index);//关闭遮罩层
pdf.save(name+'.pdf');
}
})
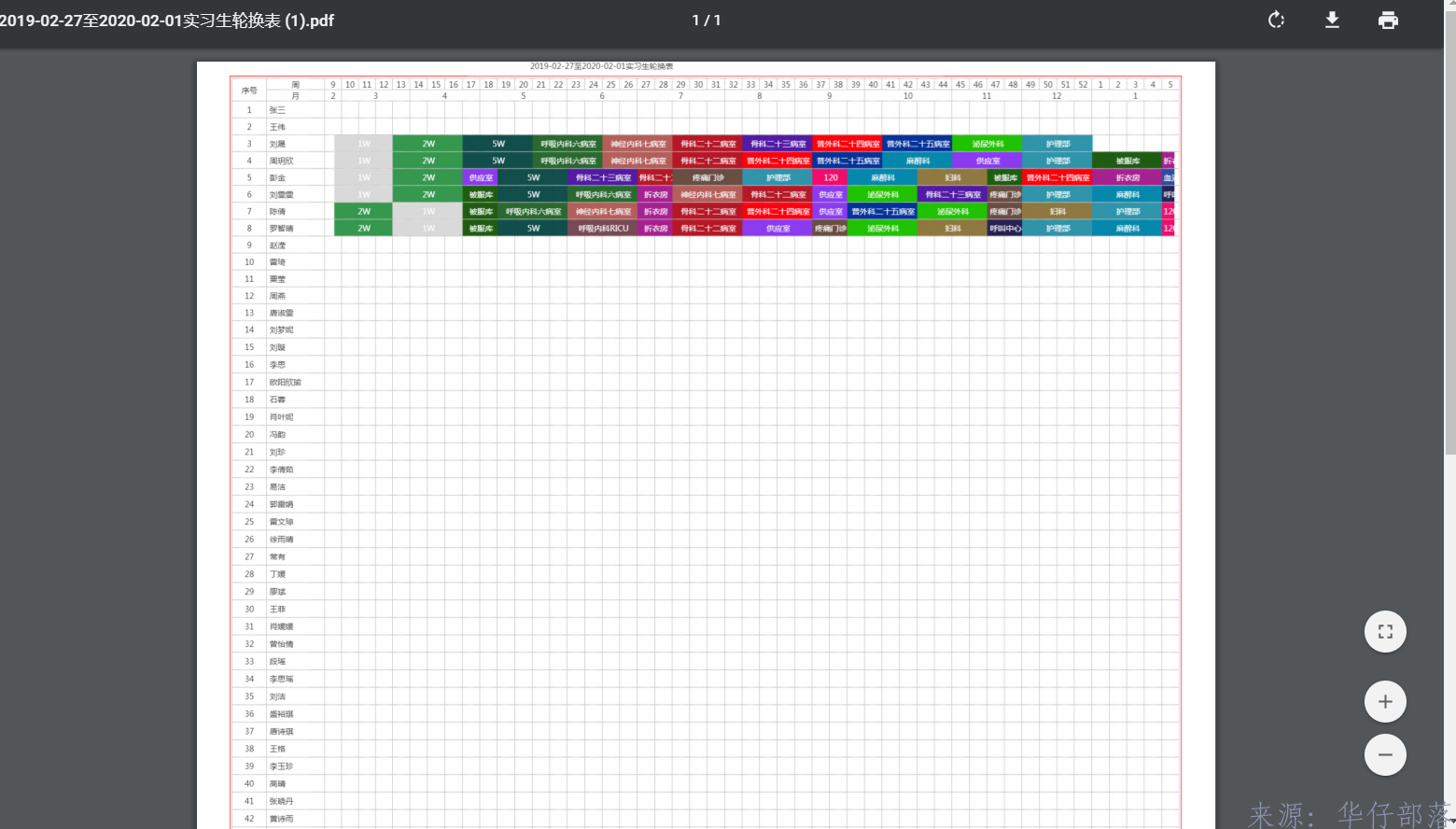
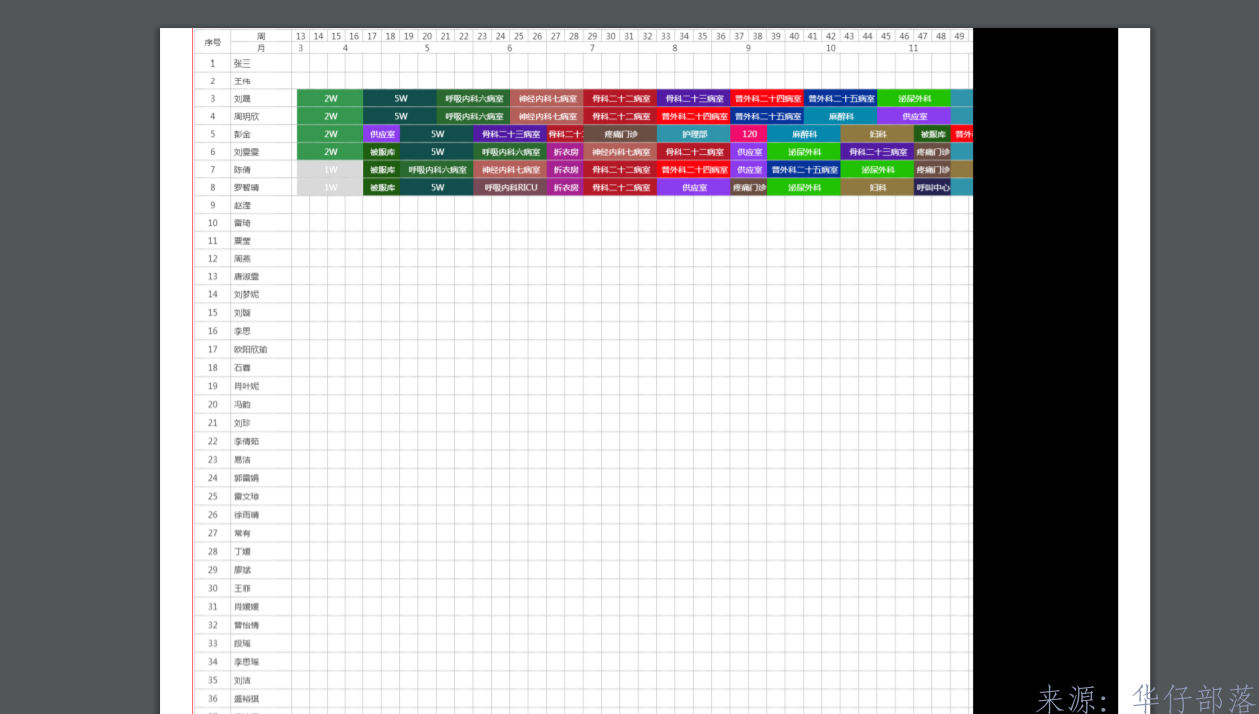
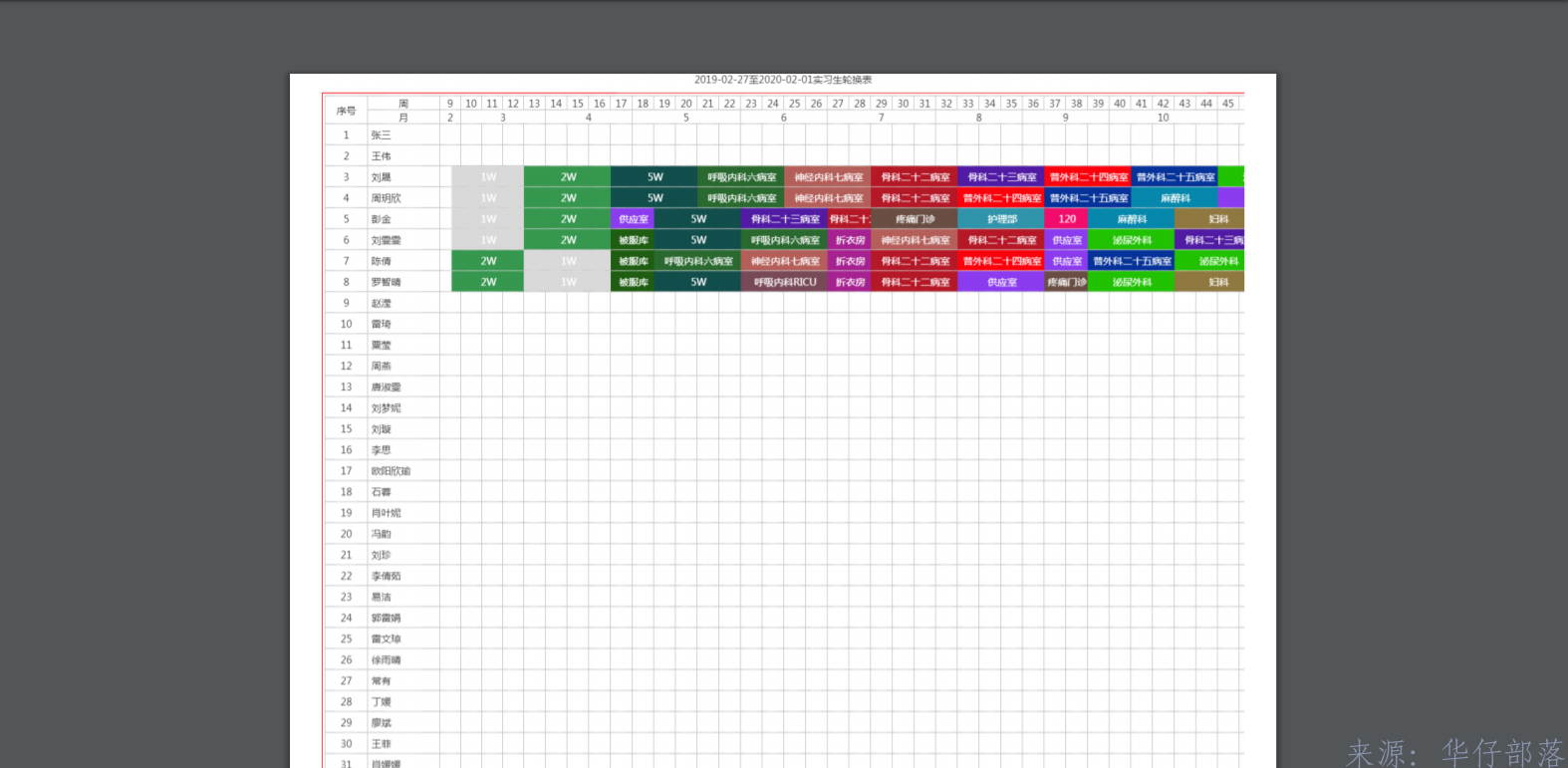
};三、效果图
滚动条被截断情况
一、导出选择的元素上带有滚动条,且设置overflow:hidden或者overflow:auto
二、导出选择元素的子集元素中有滚动条,且滚动条设置overflow:hidden或者overflow:auto
解决方式,在调用导出方法时,将带有滚动条的元素设置overflow:visible









还没有评论,来说两句吧...