谷歌浏览器调试还是非常棒的,接下来介绍一个调试小技巧——快捷查找元素绑定事件。
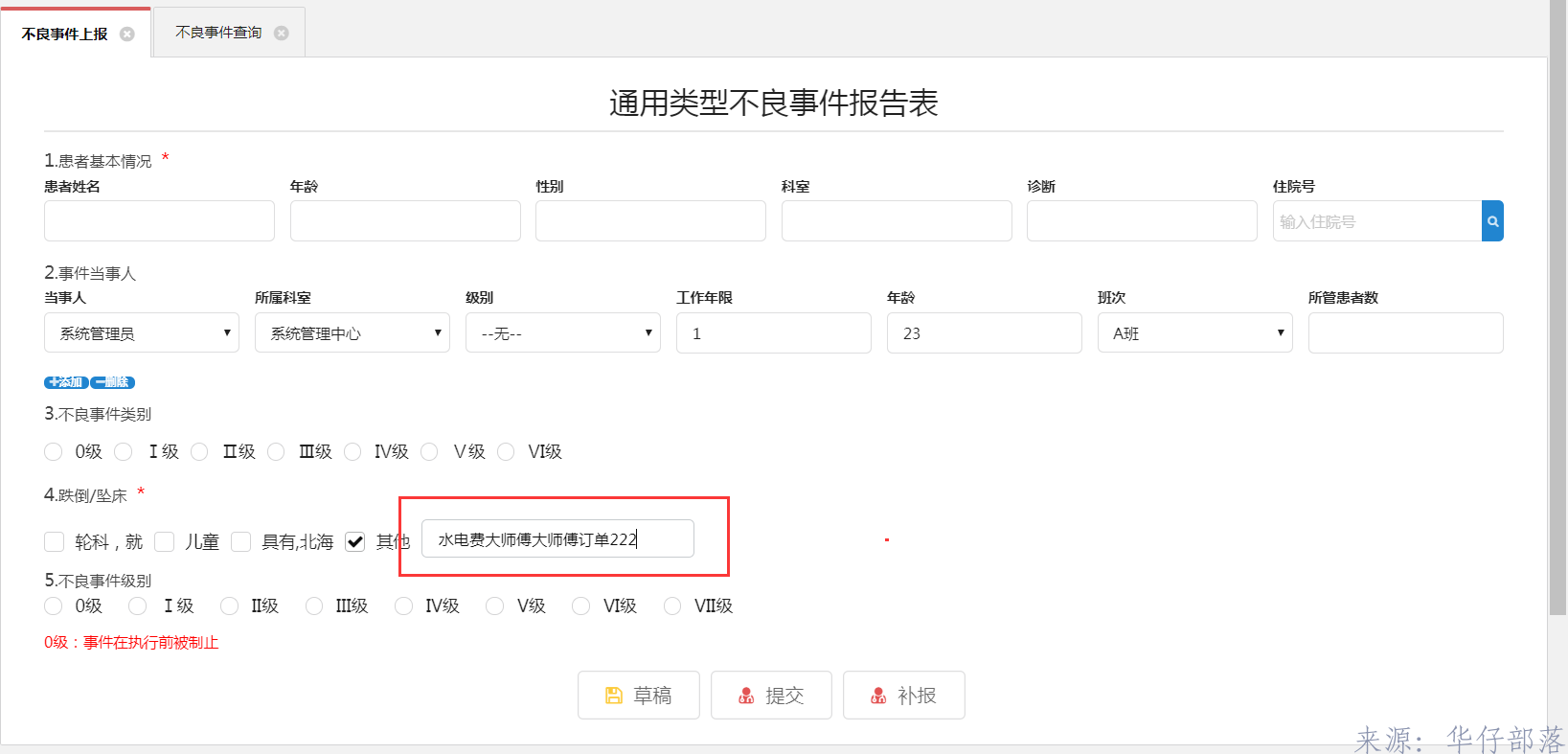
以如下场景为例
图中文本框输入内容超过文本框长度时,会自动改变文本框长度,如果需要追踪这个输入框做了什么事件处理,支持这种效果,则可以按照如下步骤查看。
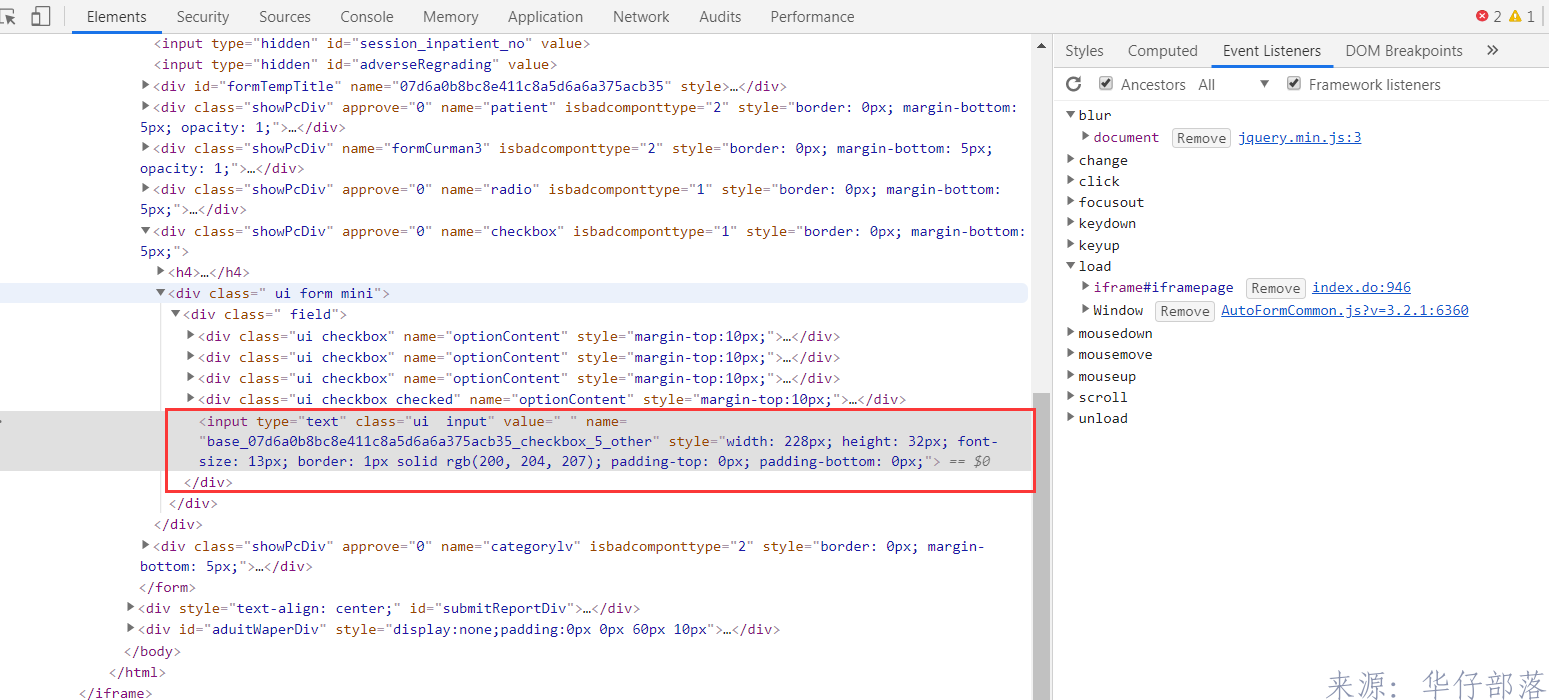
一、选中输入框,右键-检查,图中为所选元素
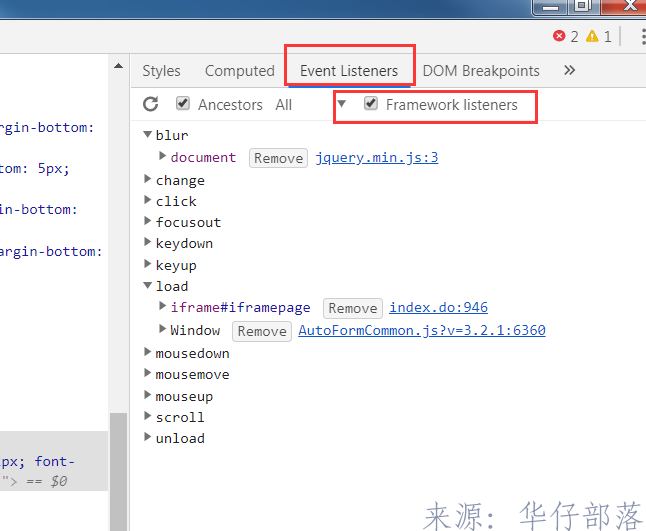
二、点击右上角Event listeners,注意需要勾选上Framework listeners
该项的描述为:解析与框架绑定的事件侦听器 能够解析当前事件是由代码中何处进行绑定的
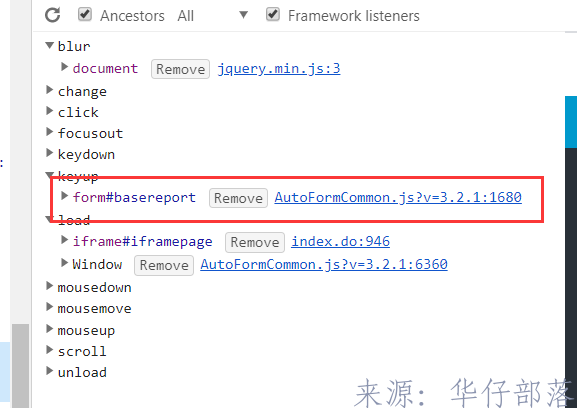
三、然后尝试Remove某些事件,再操作界面,查看是否还存在当前效果,来判定是由哪个事件导致的。
四、确定具体事件后,点击后方链接
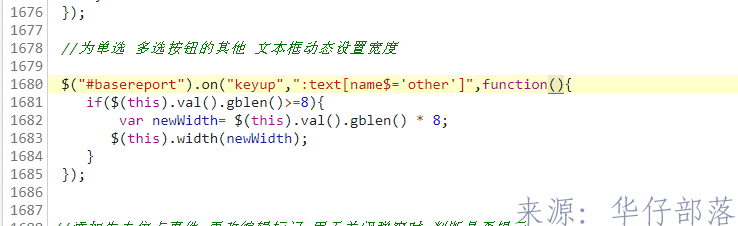
五、跳转到绑定事件代码位置











还没有评论,来说两句吧...