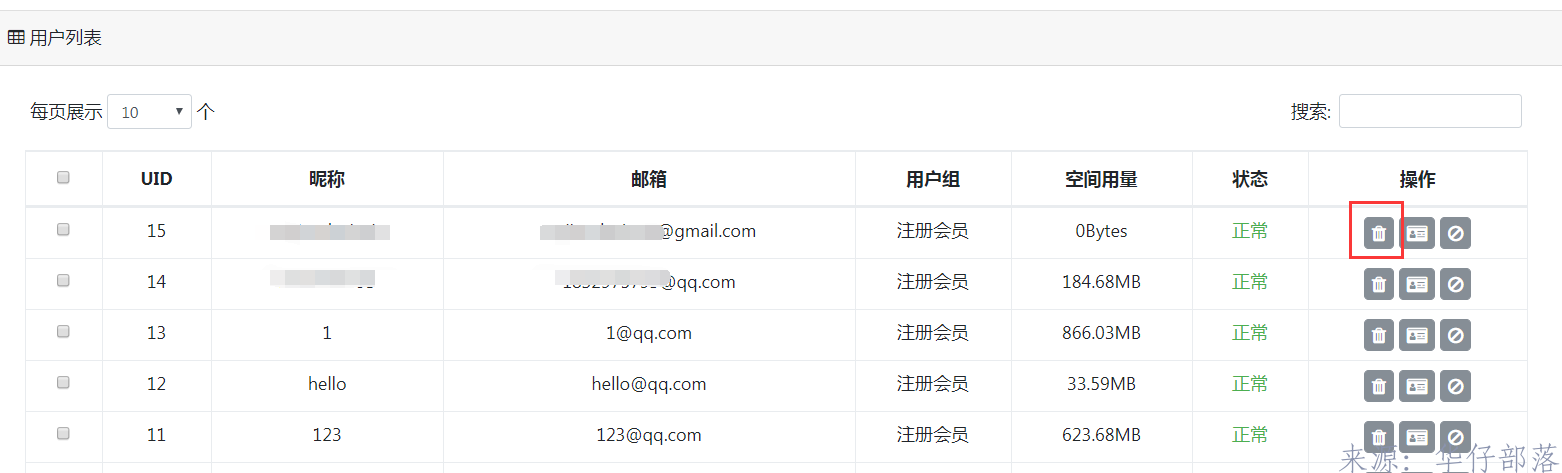
今天在使用Cloudreve程序后台时,发现删除用户操作,会直接将用户删除掉。如果说不小心点错了,连反悔的机会都没有。像我们自己写程序,对于做这种关键性的操作时,都会做提示,用户确认了才会真的删除。
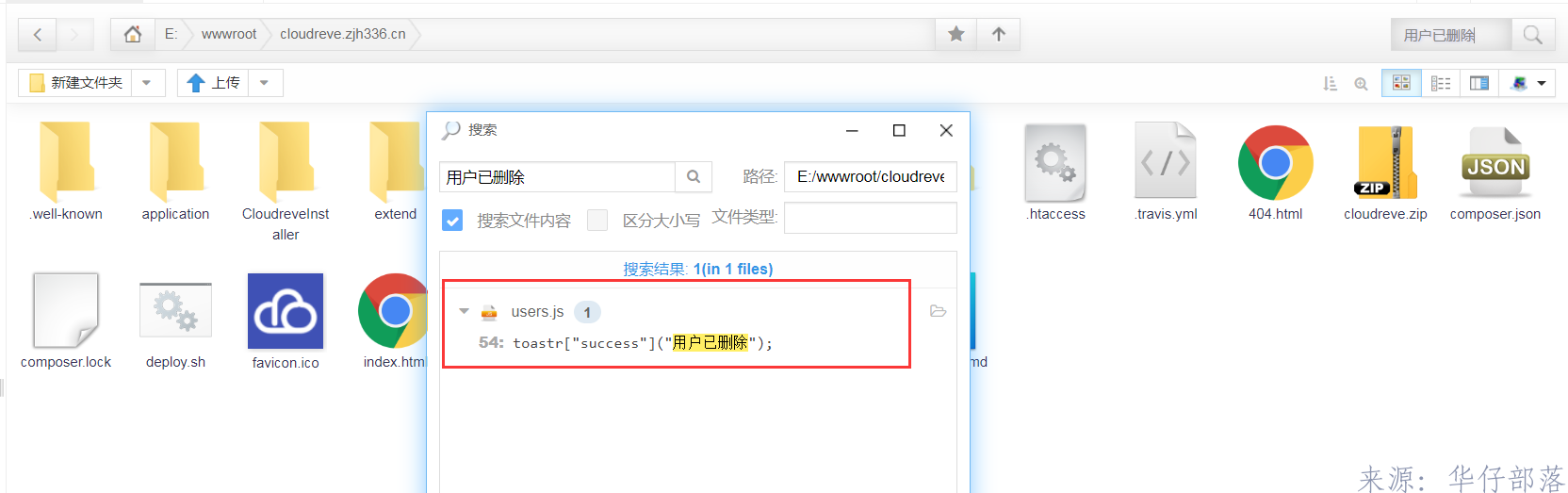
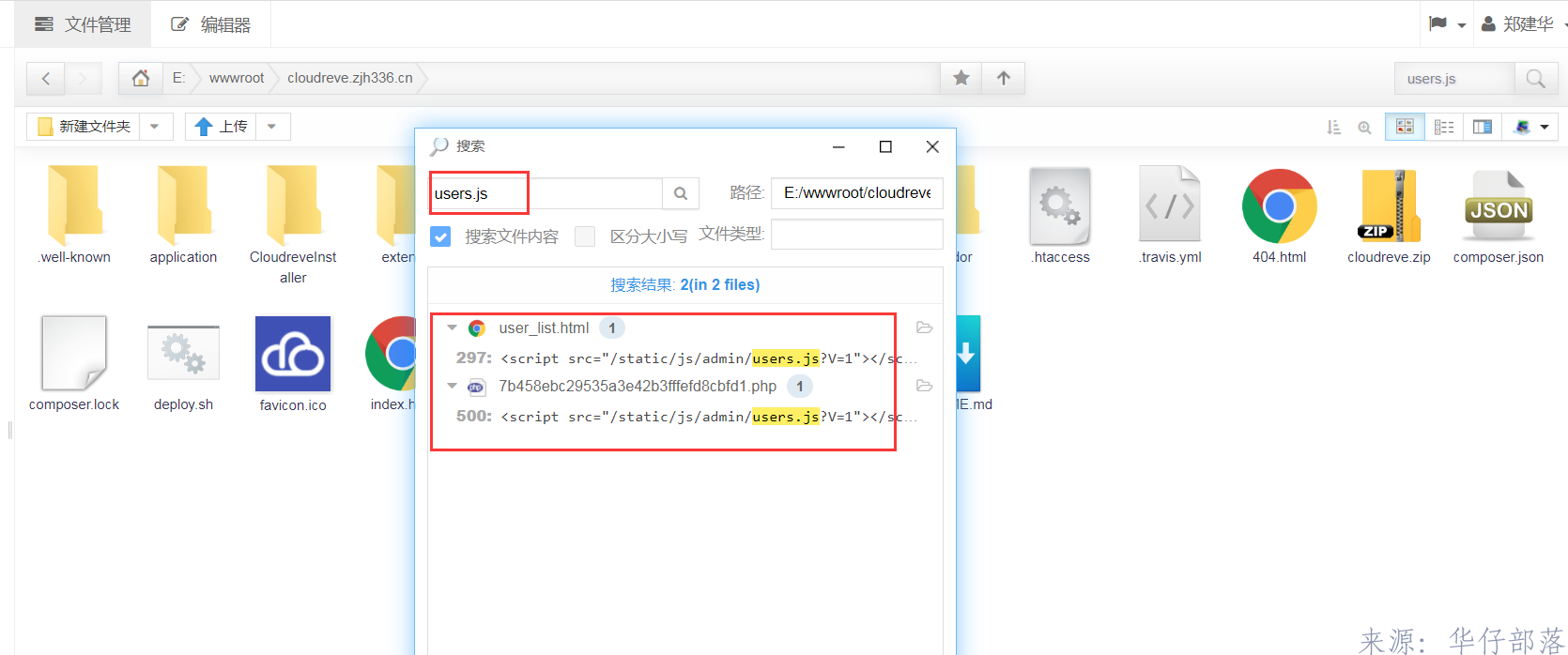
于是,我决定优化一下,不管这个程序以后的版本会不会做这种改进。由于文件结构不熟悉,我采用关键字搜索的方式找到对应的代码位置。用户删除成功的提示是“用户已删除”,利用kodExplorer,打开网站目录。发现是在users.js文件中。
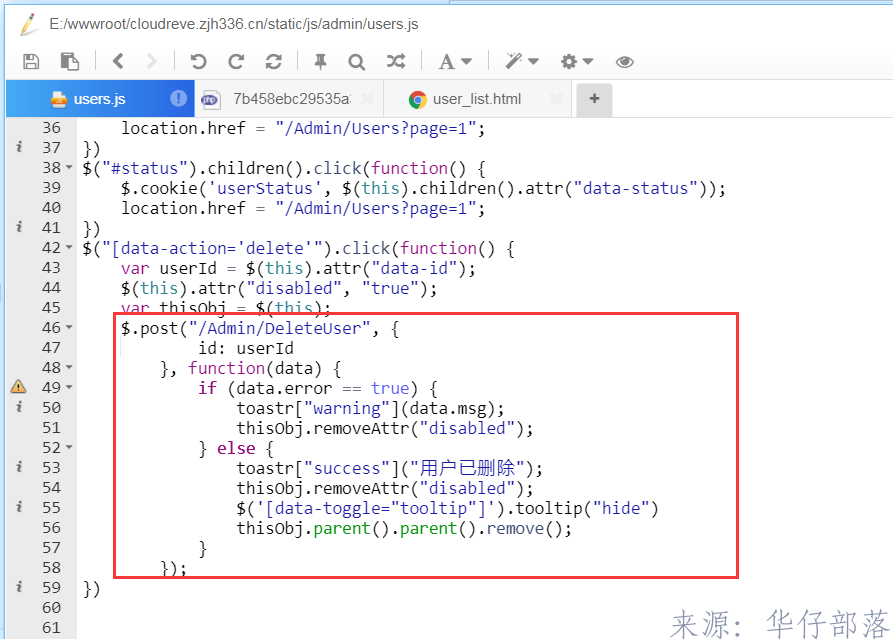
对应的代码确实是,直接点击删除就会请求后台,进行删除操作
可以将其修改为:
$("[data-action='delete'").click(function() {
var userId = $(this).attr("data-id");
$(this).attr("disabled", "true");
var thisObj = $(this);
var layerIndex=layer.confirm("您确定要删除该用户?", {title: "提示"},function(){
$.post("/Admin/DeleteUser", {
id: userId
}, function(data) {
if (data.error == true) {
toastr["warning"](data.msg);
thisObj.removeAttr("disabled");
} else {
toastr["success"]("用户已删除");
thisObj.removeAttr("disabled");
$('[data-toggle="tooltip"]').tooltip("hide")
thisObj.parent().parent().remove();
}
layer.close(layerIndex);
});
},function(){
thisObj.removeAttr("disabled");
})
})增加layer的代码写法,做一个确定删除的弹窗,然而此处是需要引入插件js的
再通过文件管理搜索uers.js 查找引入了该js的页面,发现了两个页面,应该一个是模板文件,html的,一个是运行文件,php的。
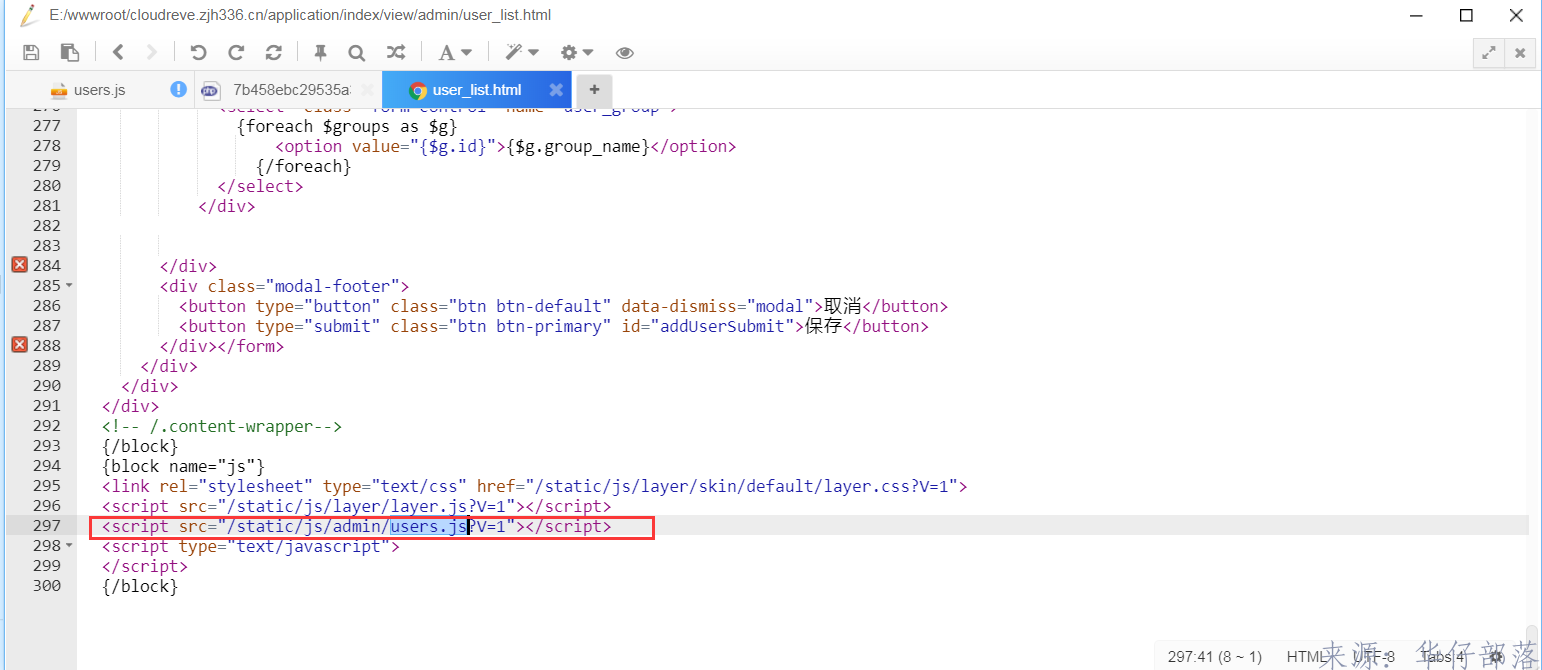
打开html的文件,查看js的路径 是在static目录下
在上方添加css文件、js文件引入 并同时 修改版本号,使页面立即生效
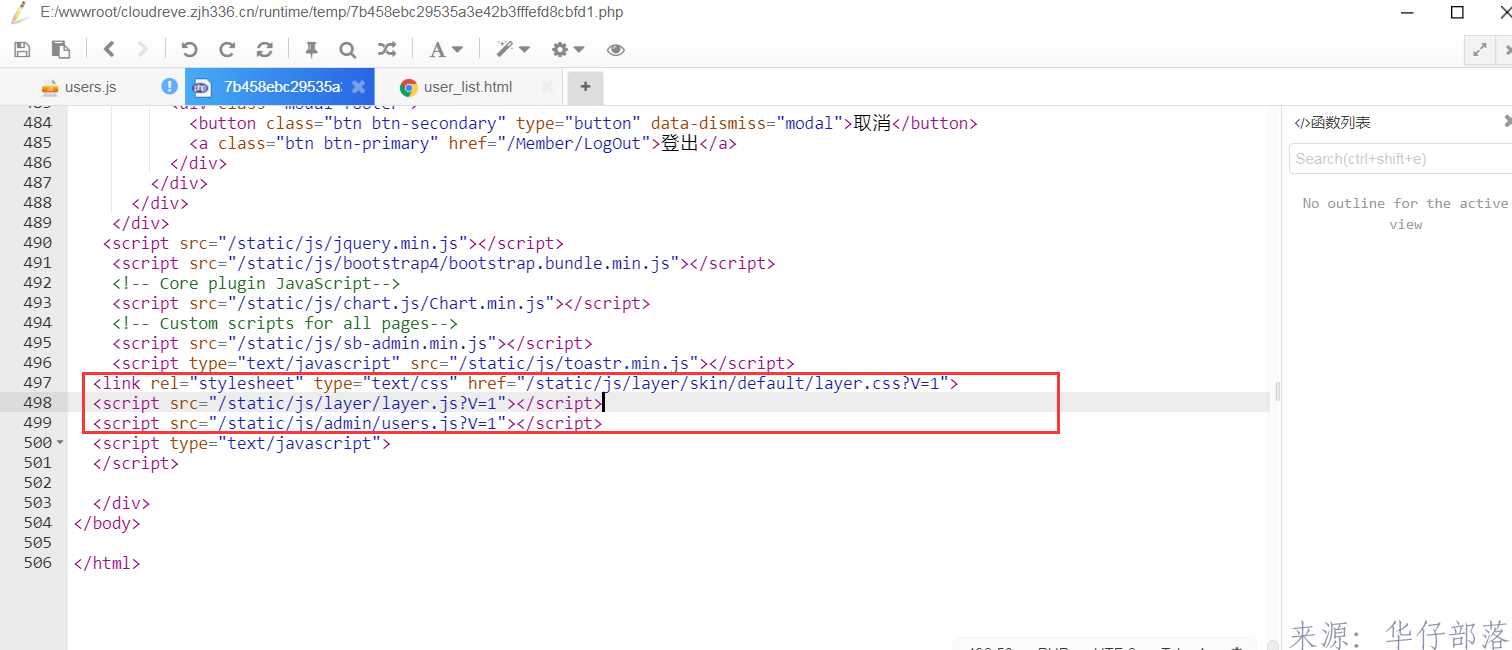
<link rel="stylesheet" type="text/css" href="/static/js/layer/skin/default/layer.css?V=1"> <script src="/static/js/layer/layer.js?V=1"></script>
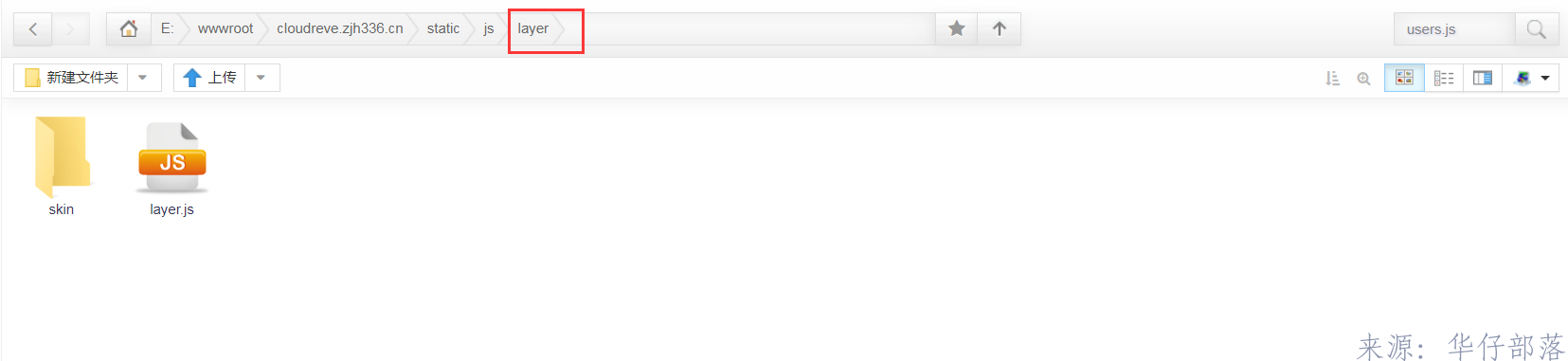
在对应目录下拷贝layer的插件文件
打开另一个php的文件,也做相同的更改
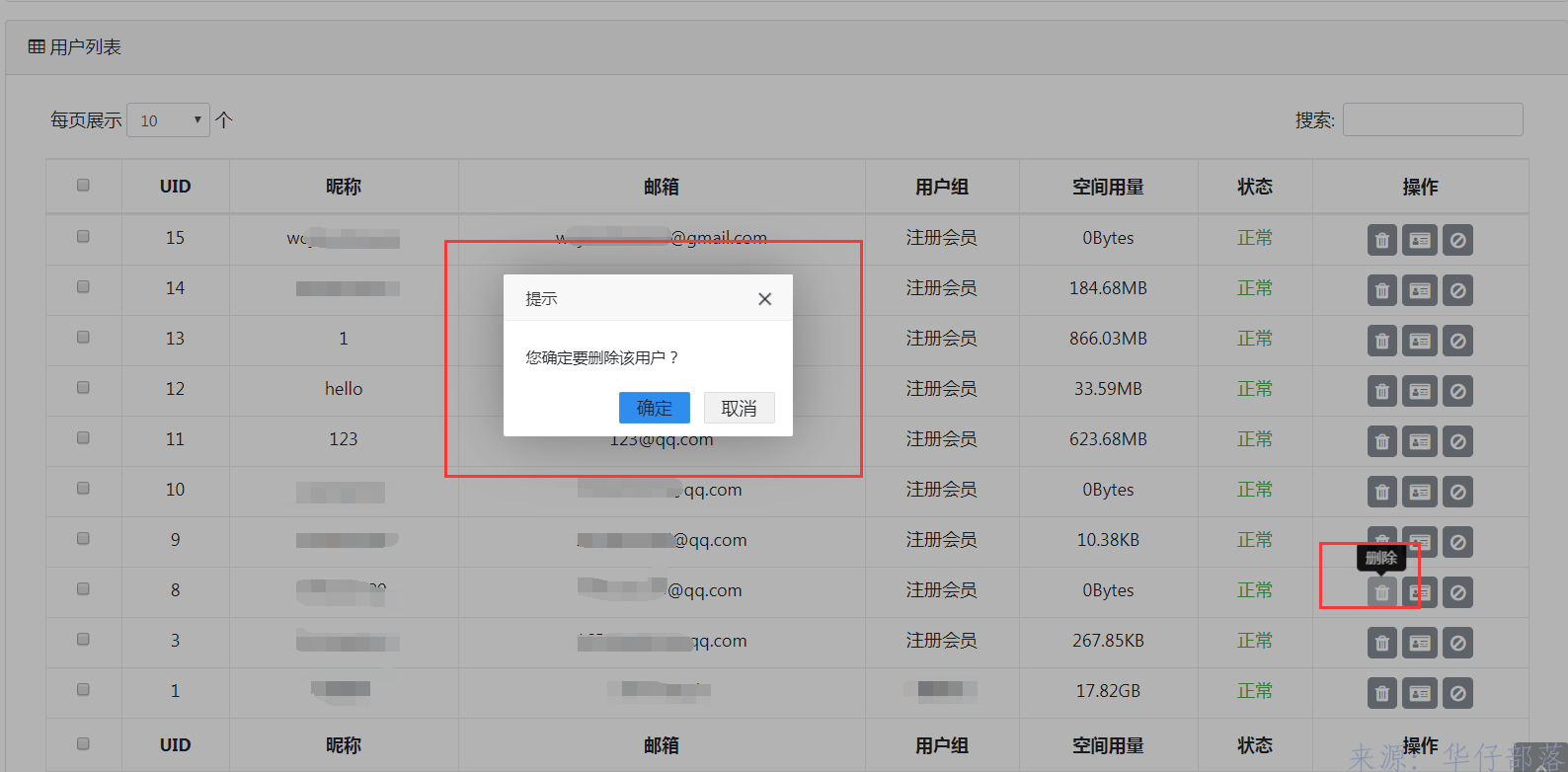
打开用户管理页面,点击删除查看效果
点击取消不会删除,确定就删除了。大功告成!!!











还没有评论,来说两句吧...