最近在弄发卡网相关的内容,初步是想挂在微信公众号上面,然而集成的是支付宝的当面付,支付宝的当面付在移动端上是可以通过网页唤起APP进行支付的,走浏览器的H5支付,但尴尬的是,微信浏览器是没法唤起支付宝支付的,所以需要做下处理,在微信上挂的链接需要做跳转。
1、在网站根目录下新建文件kuzhan.php
2、将如下内容拷贝到文件中
<?php
error_reporting(0);
if($_GET['open']==1 && strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger')!==false){
header("Content-Disposition: attachment; filename=\"load.doc\"");
header("Content-Type: application/vnd.ms-word;charset=utf-8");
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Welcome</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport"/>
<meta content="yes" name="apple-mobile-web-app-capable"/>
<meta content="black" name="apple-mobile-web-app-status-bar-style"/>
<meta name="format-detection" content="telephone=no"/>
<meta content="false" name="twcClient" id="twcClient"/>
<style>
body,html{width:100%;height:100%}
*{margin:0;padding:0}
body{background-color:#fff}
.top-bar-guidance{font-size:15px;color:#fff;height:40%;line-height:1.8;padding-left:20px;padding-top:20px;background:url(//gw.alicdn.com/tfs/TB1eSZaNFXXXXb.XXXXXXXXXXXX-750-234.png) center top/contain no-repeat}
.top-bar-guidance .icon-safari{width:25px;height:25px;vertical-align:middle;margin:0 .2em}
.app-download-btn{display:block;width:214px;height:40px;line-height:40px;margin:18px auto 0 auto;text-align:center;font-size:18px;color:#2466f4;border-radius:20px;border:.5px #2466f4 solid;text-decoration:none}
</style>
</head>
<body>
<div class="top-bar-guidance">
<p>
点击右上角<img src="//gw.alicdn.com/tfs/TB1xwiUNpXXXXaIXXXXXXXXXXXX-55-55.png" class="icon-safari"/> Safari在浏览器打开
</p>
<p>
可以继续访问本站哦~
</p>
</div>
<a class="app-download-btn" style="display:none" id="BtnClick" href="javascript:;"> 点此继续访问</a>
<script>
var url = 'http://www.99kuzhan.com';//更改需要跳转的地址
document.querySelector('body').addEventListener('touchmove', function (event) {
event.preventDefault();
});
window.mobileUtil = (function(win, doc) {
var UA = navigator.userAgent,
isAndroid = /android|adr/gi.test(UA),
isIOS = /iphone|ipod|ipad/gi.test(UA) && !isAndroid,
isBlackBerry = /BlackBerry/i.test(UA),
isWindowPhone = /IEMobile/i.test(UA),
isMobile = isAndroid || isIOS || isBlackBerry || isWindowPhone;
return {
isAndroid: isAndroid,
isIOS: isIOS,
isMobile: isMobile,
isWeixin: /MicroMessenger/gi.test(UA),
isQQ: /QQ/gi.test(UA)
};
})(window, document);
if(mobileUtil.isWeixin){
/**注释此段代码,微信浏览器自动下载会提示用qq浏览器打开,无法直接跳转。直接注释,走右上角菜单手动选择浏览器中打开 **/
/*if(mobileUtil.isIOS){
url = "https://t.asczwa.com/taobao?backurl=" + encodeURIComponent(url);
document.getElementById('BtnClick').href=url;
}else if(mobileUtil.isAndroid){
url = '?open=1';
document.getElementById('BtnClick').href=url;
var iframe = document.createElement("iframe");
iframe.style.display = "none";
iframe.src = url;
document.body.appendChild(iframe);
}*/
}else{
document.getElementById('BtnClick').href=url;
window.location.replace(url);
}
// setTimeout('WeixinJSBridge.invoke("closeWindow", {}, function(e) {})', 2000); </script>
</body>
</html>3、访问效果
访问地址:https://www.zjh336.cn/kuzhan.php
电脑浏览器正常访问,会画面一闪,再跳转到小站地址
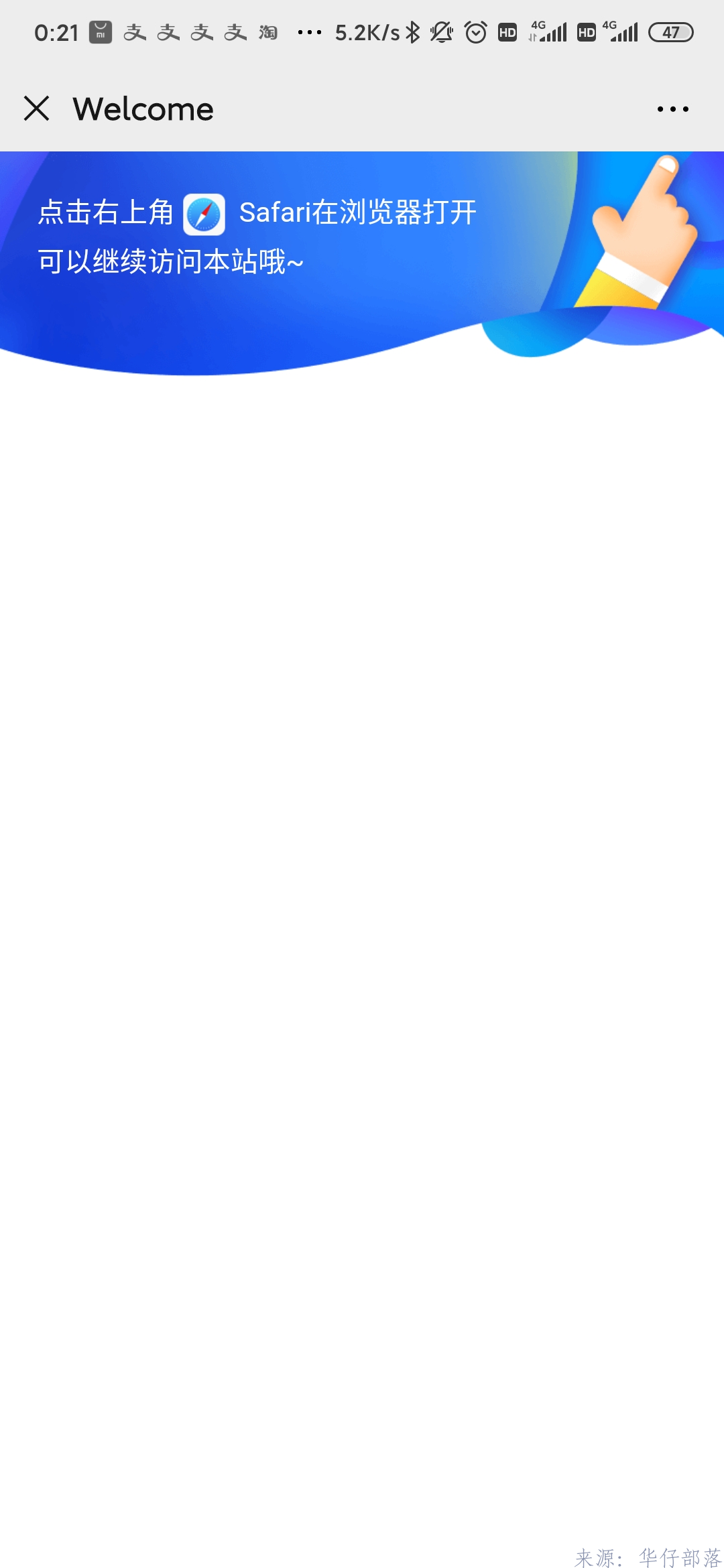
如果是微信浏览器,则会显示如下界面,点击右上角,选择在浏览器中打开,就可以正常访问了
原本在代码中,是有处理,可以达到自动跳转浏览器的效果,但是由于微信浏览器默认QQ浏览器方式打开,需要再选择其他方式打开才能跳转,所以还不如直接使用右上角的在浏览器中打开。








还没有评论,来说两句吧...