场景:在做excel文件导入时,使用了自定义的jquery上传组件。组件是支持多附件上传的,当前场景只需要上传单个文件,并且需要禁用掉多文件上传功能。
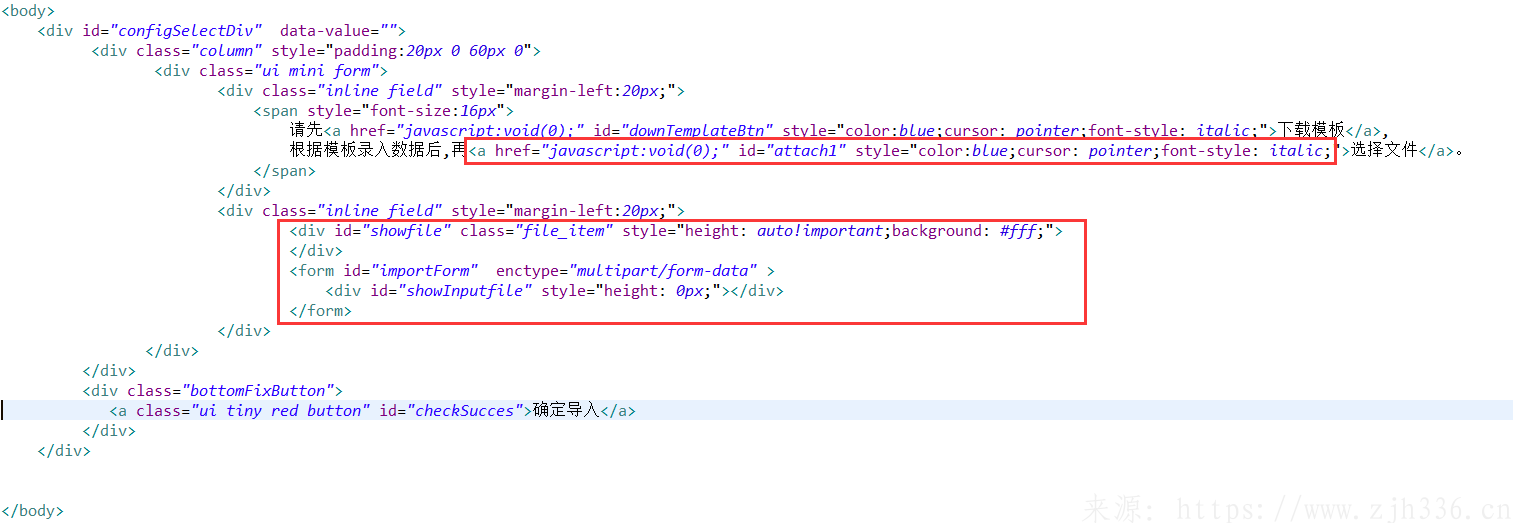
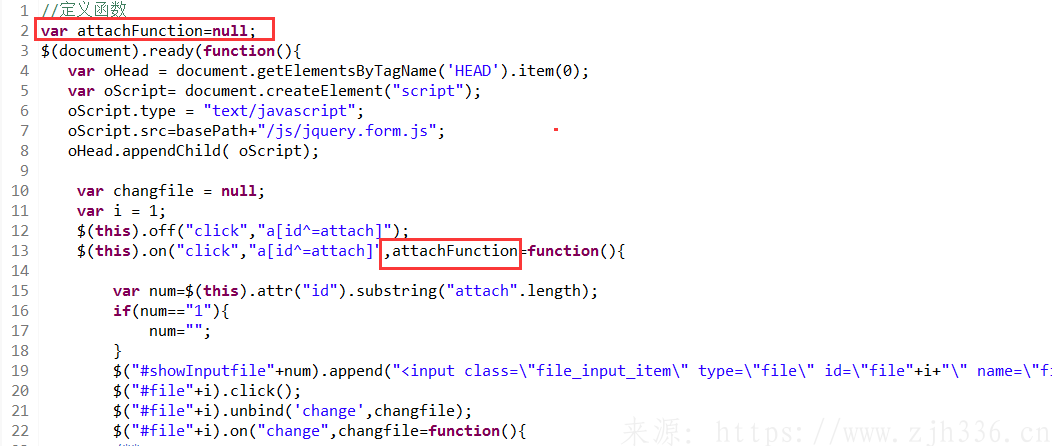
组件部分代码:
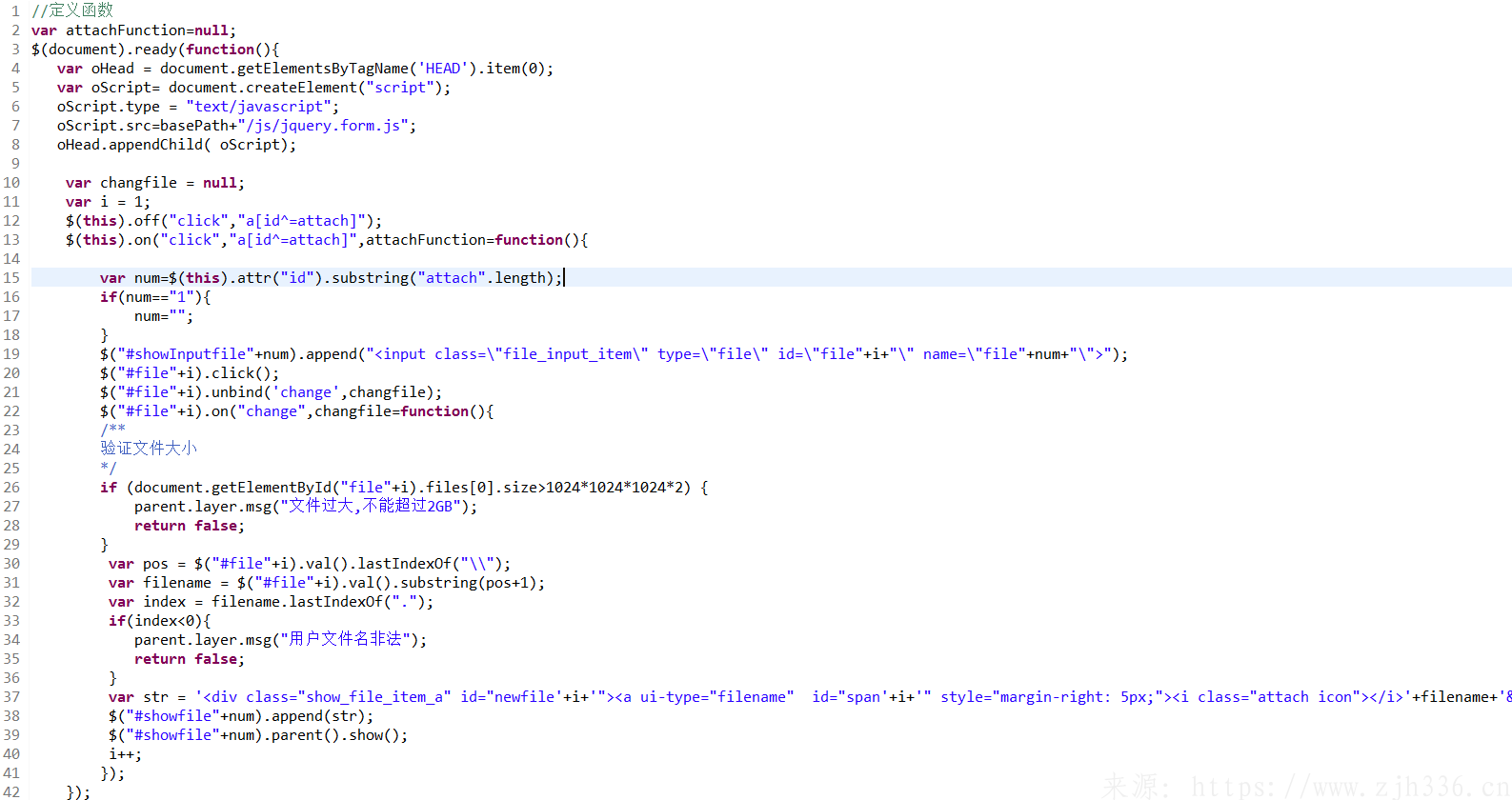
本功能主要涉及组件的前端逻辑,即点击选择文件时,前端文件上传的处理。
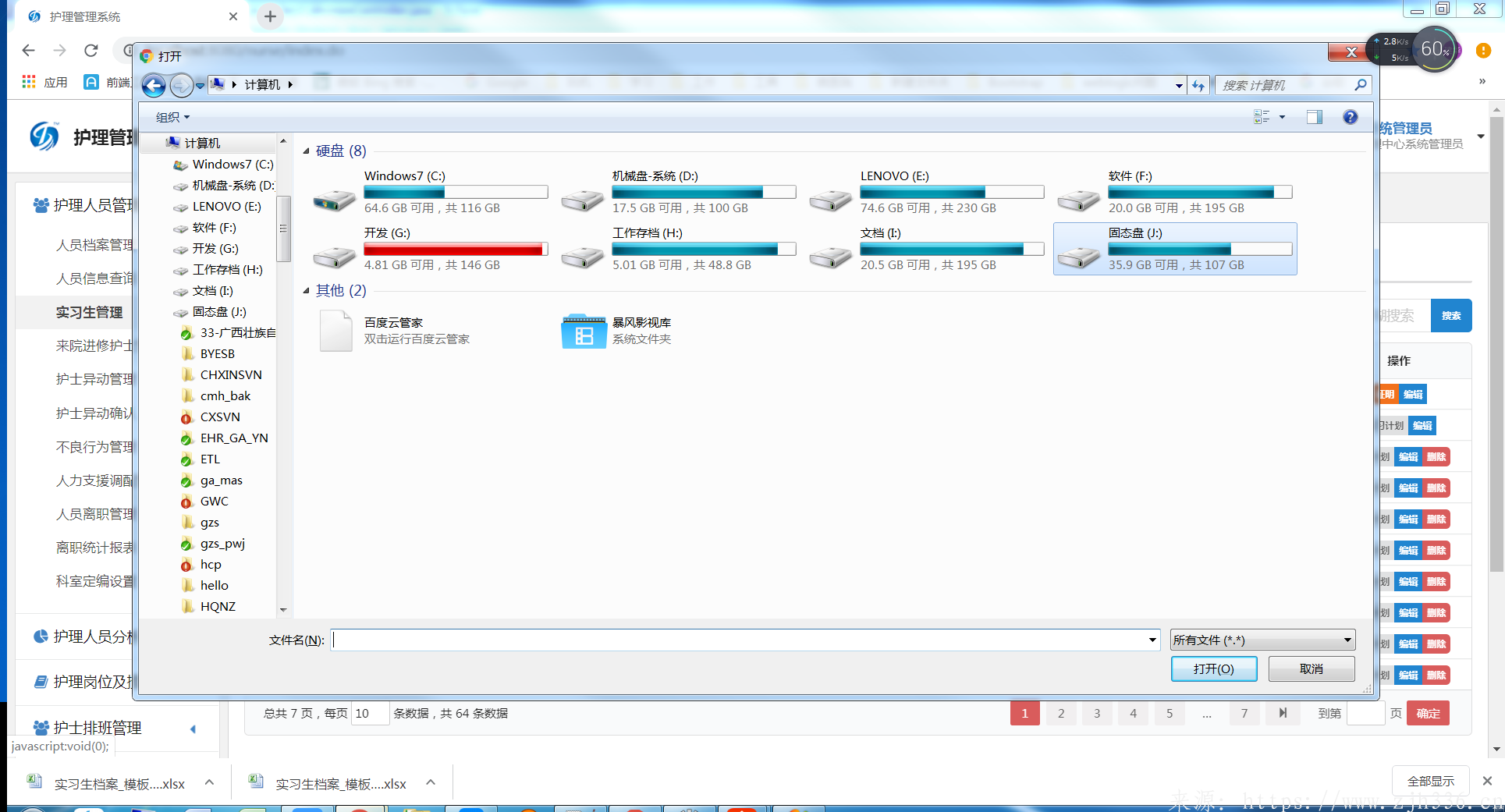
要达到效果是,在文件列表中没有文件时,点击选择文件,会弹出选择文件系统框。而存在一个文件后,再点击,不弹窗显示。
选择文件弹窗的逻辑是写在组件中的,给id为attach开头的a标签绑定了事件,直接在组件中改造功能的话,会影响系统中其他地方的使用,其他地方是需要多选附件上传的。所以只能在当前模块页面做逻辑处理。
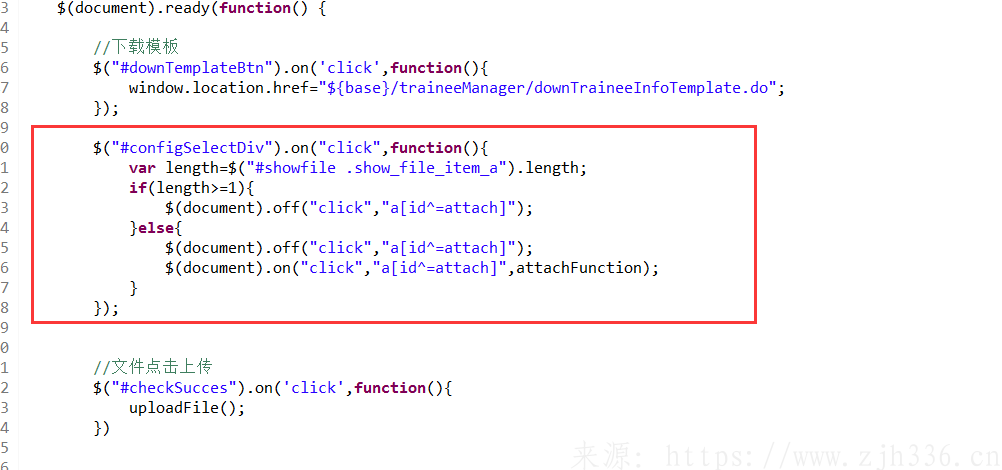
处理如下:
在同一个元素上绑定多个事件,如果想解除某一个,需要传入函数名。本功能,只有一个,直接解除全部,不填写函数名。但是还需要重新加上绑定事件,所以将原本的匿名函数加了个函数名称
在页面调用时,先监听大范围div的点击事件,判断文件列表的数量。如果数量大于等于1时,解除绑定事件。绑定的时候是在$(document).ready里面的this。所以解除绑定的时候,也用$(document)。on绑定事件,用off解除绑定。在删除文件后,点击,又重新添加了事件,又可以选择文件了。











还没有评论,来说两句吧...