逛了很多博客,大家的博客基本上都有友情链接单页。然而我的确没有,我的只在主页下方显示,而且也没有友情链接申请的页面,还是会有些不方便。而我采用的是懿古今 开发的《免费博客主题Blogs》主题,其中也没有包含友情链接单页。所以就一直想弄一个友情链接单页出来,但是一直没有找到方法。前几天网上查找资料,以及自己研究,发现方法一个都不适用。没有办法,我是个java程序员,对php不懂。有些东西还是看不太懂,如何使用不够清晰。只能做一些简单的改动。没有经过系统的学习还是有些勉强。
然而今天,我给研究出来了。用了CV大法,以及简单的改动。完成了友情链接单页的制作。友情链接地址:https://www.zjh336.cn/?id=73
是如何制作的呢,本方法可能不适用与其他主题,思路仅供参考。
一、打开模板页目录,Blogs主题下的模板目录。
二、根据page-duzhe.php的内容和footer.php中的内容,合并整理,创建新的php文件,命名为links.php。文件内容如下:
{* Template Name:友情链接页 *}
{template:header}
<div id="content" class="site-content pagefull">
<div class="clear"></div>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<article id="post-{$article.ID}" class="post-{$article.ID} post type-page status-publish hentry">
<header class="entry-header">
<h1 class="entry-title">{$article.Title}</h1>
<div class="single_info">
<span class="date">{$article.Time('Y-m-d')} </span>
<span class="views"> 阅读 {$article.ViewNums} 次 </span>
<span class="comment">评论 {$article.CommNums} 条</span>
<span class="edit"><a href="{$host}zb_system/cmd.php?act=PageEdt&id={$article.ID}" rel="nofollow">编辑</a></span>
</div>
</header><!-- .entry-header -->
{if $zbp->Config('Blogs')->DisplayAd4=='1'}
<div id="abcbt" class="abc-pc abc-site">
{if Blogs_is_mobile()}
{$zbp->Config('Blogs')->Adm4}
{else}
{$zbp->Config('Blogs')->Ad4}
{/if}
</div>
{/if}
<div class="entry-content">
<div class="single-content">
<div id="links">
<ul class="linkcat">
{module:link}
</ul>
<div class="clear"></div>
</div>
<div class="linkstandard">
<h2 style="color:#f00">申请友情链接前请看:</h2>
<ul>
<li>一、您的站点没有违反中华人民共和国各项法律、法规的内容,没有违背社会道德之内容;</li>
<li>二、在您申请本博友情链接之前请先做好本博链接,否则不会通过,谢谢;</li>
<li>三、您的站点在baidu 和 google有正常收录,且内容经常更新;</li>
<li>四、本博会定期检查失效链接,请更换域名的朋友及时留言说明;</li>
<li>五、未经通知私自删除本博链接者,永久不再友链;</li>
<li>六、嗯~,先到先得;有需要的请在下方留言,谢谢!</li>
<li>七、本博客链接信息:</li>
<li>『博客名称』华仔部落</li>
<li>『博客地址』https://www.zjh336.cn</li>
<li>『博客简介』一个分享技术学习,个人生活经历,分享实用资源,实用技能的个人博客网站</li>
</ul>
</div>
</div>
<div class="clear"></div>
{template:social}
<div class="clear"></div>
</div><!-- .entry-content -->
</article><!-- #post -->
{if $zbp->Config('Blogs')->DisplayAd6=='1'}
<div id="abcpl" class="abc-pc abc-site">
{if Blogs_is_mobile()}
{$zbp->Config('Blogs')->Adm6}
{else}
{$zbp->Config('Blogs')->Ad6}
{/if}
</div>
{/if}
<div class="clear"></div>
{if !$article.IsLock}
{template:comments}
{else}
<p class="no-comments">评论已关闭!</p>
{/if}
</main><!-- .site-main -->
</div><!-- .content-area -->
</div>
<div class="clear"></div>
</div><!-- .site-content -->
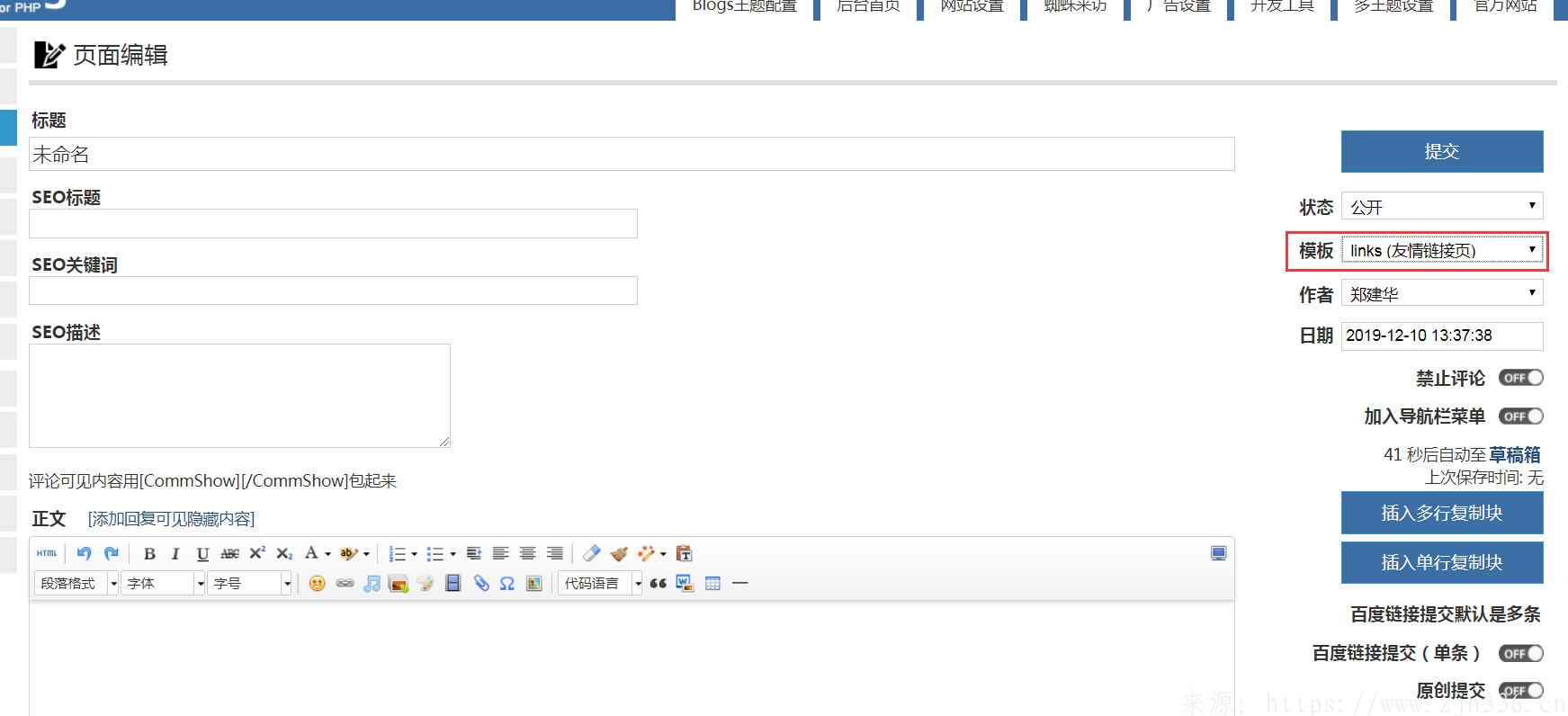
{template:footer} 三、新建页面,选择创建好的links模板
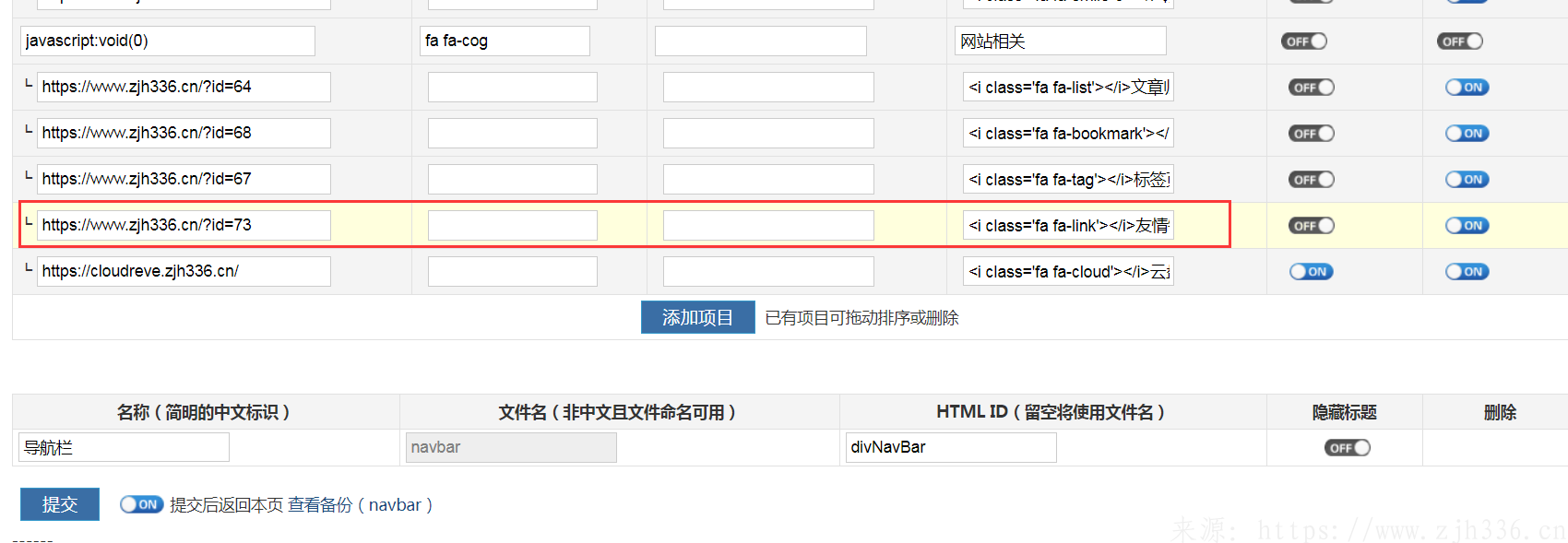
四、将页面加入导航栏(这个界面是使用了 链接管理中心 1.1 插件)
完成友情链接页面创建。








还没有评论,来说两句吧...